ICN Au Lycée Valin
Le Langage HTML :
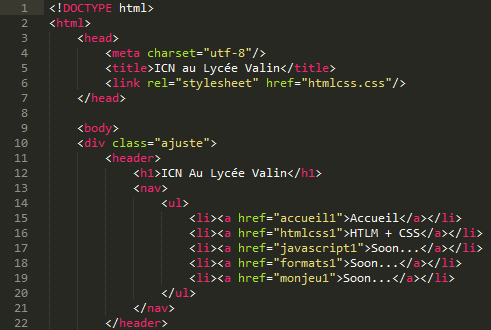
- Le langage HTML est la base du codage, il se compose en 3 partis : "head" ( haut de la page internet ), "body" ( le milieu ), "footer" ( le bas ). Avec, tout ce crée avec des balises.
Ex : Pour ajouter une texte la balise sera <"p">[texte].
Ex2 : Pour ajouter un texte en Gras, ce sera <"b">[texte]. - Une fois que l'on sais comment fonctionne le HTML, il est possible de créer beaucoup de choses, c'est simple a utiliser et pas dur à comprendre , il existe des applications permettant de codé en HTML comme NotePad++ qui est très connu ! ou encore Sublime-Text
- - Lien du site de NotePad++ : https://notepad-plus-plus.org/fr/
- - Lien du site de Sublime-Text : https://www.sublimetext.com/

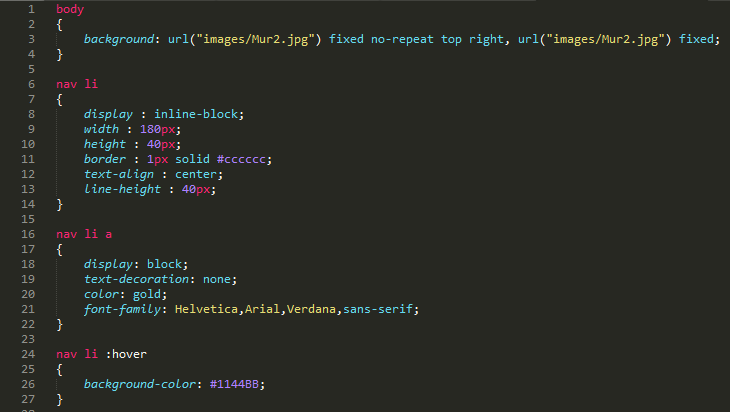
- Le langage CSS ne permet pas lui de créer des textes, insérer des images ou autre, mais permet des les modifier ! En effet, grâce au codage du CSS, vous pourrez par exemple mettre en couleur le mot : "Rouge" en rouge ! Modifier sa police d'écriture, etc...
- Mais cela ne s'applique pas qu'aux textes, vous pouvez aussi modifier par exemple le format de votre page internet pour l'adapter à tout les formats d'ecran ce qui est en soi plutôt pratique !
- Ce que je vous dit sur le CSS n'est qu'un fragment de ce qu'il peut faire, il est indispensable de l'utiliser lors de la création d'un site internet par exemple ! il ce code lui aussi avec NotePad++ ou avec Sublime-Text ou d'autre logiciels de programmation !