Table des matières
Les formulaires interactifs

Les formulaires permettent une interaction avec l'utilisateur. Ils permettent la saisie de données qui seront ensuite traitées ou sauvegardées.
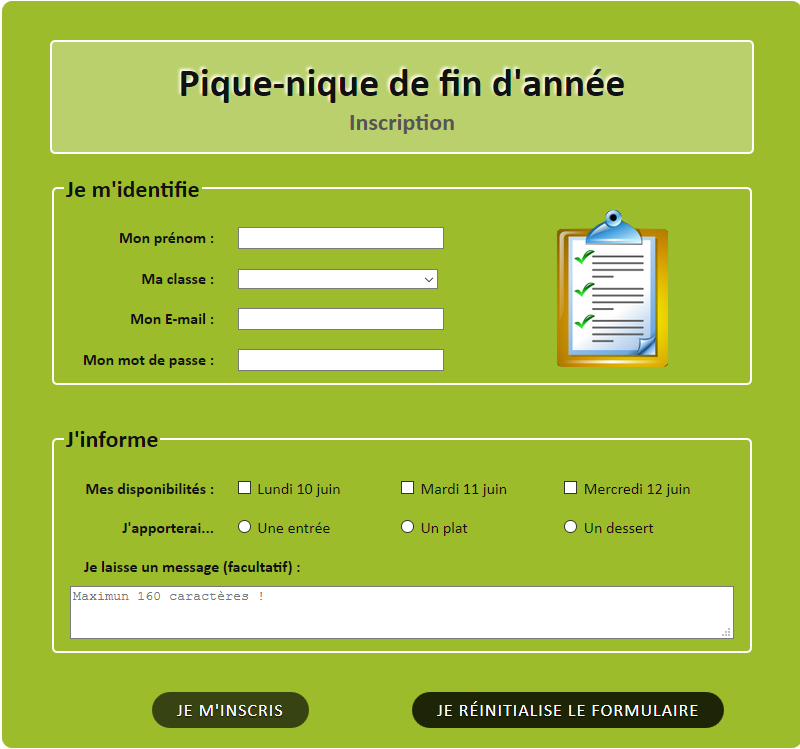
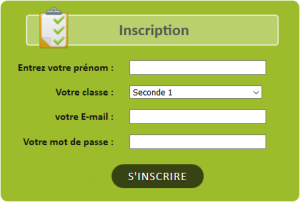
Exemple : Formulaire d'inscription sur un site
Par contre, le langage HTML ne permet pas de traiter les informations saisies dans un formulaire, il faudra utiliser un autre langage comme le JavaScript ou PHP.
Important : Dans ce cours, le formulaire sera traité uniquement en JavaScript.
Comment insérer un formulaire ?
Pour insérer un formulaire dans une page HTML, il faut l'écrire entre les balises <form> </form> :
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Un formulaire interactif</title> </head> <body> <form> <p>Texte à l'intérieur du formulaire</p> </form> </body> </html>
Remarque : il faut obligatoirement mettre des balises de type block (comme <p> </p>) à l'intérieur de votre formulaire si vous souhaitez y faire figurer du texte.
Insérer une zone de texte sur une seule ligne
Exemple :

Pour créer une zone de texte à une ligne, on va utiliser la balise orpheline <input /> avec pour attribut type=“text” :
<body> <form> <p> <input type="text" name="pseudo" /> </p> </form> </body>
Pour donner un nom à un élément de formulaire, on utilise l'attribut name. Ce nom n'apparait pas sur la page mais il est indispensable pour le traitement du formulaire en PHP par exemple.
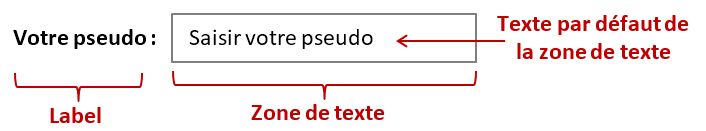
Pour indiquer au visiteur ce qu'il doit écrire dans la zone de saisie, il faut utiliser la balise <label> :
<body> <form> <p> <label>Votre pseudo : </label> <input type="text" name="pseudo"/> </p> </form> </body>
| A faire vous-même 1 | Nom du fichier : index.html |
|---|---|
Essayer le code précédent afin d'observer et de bien comprendre. Cliquer sur le texte “votre pseudo”, la zone de texte devient-elle active ? |
|
Pour éviter ce problème, il faut lier le label à la zone de texte.
Pour cela, on doit donner un nom à la zone de texte, non pas avec l'attribut name mais avec l'attribut id et il faut donner au label un attribut for qui à la même valeur que l'id de la zone de texte.
Exemple :
<body> <form> <p> <label for="pseudo">Votre pseudo : </label> <input type="text" name="pseudo" id="pseudo"/> </p> </form> </body>
| A faire vous-même 2 | Nom du fichier : index.html |
|---|---|
Essayer le code précédent. Cliquer sur le texte “votre pseudo”. Observer la différence. |
|
Insérer une zone de mot de passe
Une zone de mot de passe est une zone où on ne voit pas à l'écran les caractères saisis.
On utilise l'attribut type=“password”:

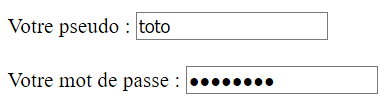
<body> <form> <p> <label for="pseudo">Votre pseudo : </label> <input type="text" name="pseudo" id="pseudo"/> <br /><br /> <label for="motDePasse">Votre mot de passe : </label> <input type="password" name="motDePasse" id="motDePasse"/> </p> </form> </body>
Quelques attributs supplémentaires
On peut ajouter d'autres attributs à la balise <input /> pour personnaliser son fonctionnement :
- size : permet d'agrandir la zone de texte. Ex : size = “30” ;
- maxlength : permet de limiter le nombre de caractères que l'on peut saisir. Ex : maxlength = “10” ;
- value : permet de pré-remplir la zone de texte avec une valeur par défaut. Ex : value = “toto” ;
- placeholder : permet de donner une indication sur le contenu de la zone de texte. Elle disparaîtra lorsque l'utilisateur aura cliqué à l'intérieur de la zone de texte. Ex : placeholder = “Saisir votre nom” ;
- autofocus : permet de placer automatiquement le curseur dans l'un des champs de votre formulaire. Ex : <input type=“text” name=“pseudo” id=“pseudo” autofocus/>.
| A faire vous-même 3 | Nom du fichier : index.html |
|---|---|
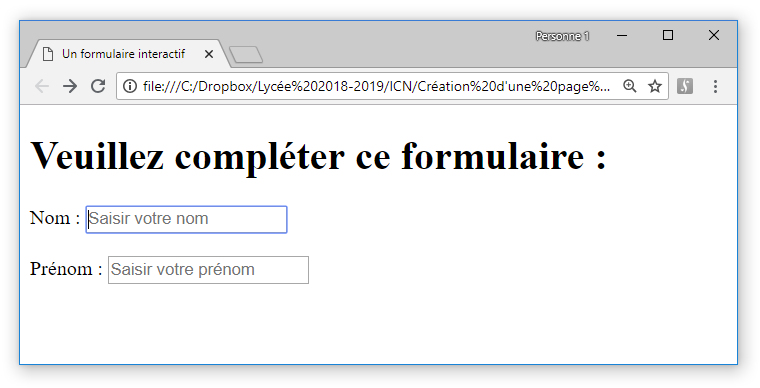
Créer un formulaire HTML demandant de saisir le nom et le prénom de l'utilisateur. Chaque zone de texte devra avoir une largeur de 20 caractères, n'accepter la saisie que de 12 caractères et être pré-remplie.  |
|
Insérer une zone de texte sur plusieurs lignes
Pour créer une zone de texte sur plusieurs lignes, on utilise la balise <textarea> </textarea> :
Exemple :

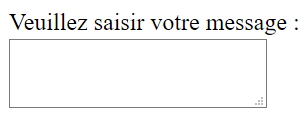
<body> <form> <p> <label for="message">Veuillez saisir votre message :</label><br> <textarea name="message" id="message" ></textarea> </p> </form> </body>
Deux solutions pour modifier la taille du <textarea> :
- appliquer les propriétés CSS width et height au
<textarea>; - ajouter l'attribut rows à la balise
<textarea>pour indiquer le nombre de ligne et l'attribut cols pour le nombre de colonnes.
Autres types d'input
La balise <input/> permet de créer toutes sortes de champs de formulaire en changeant la valeur de son attribut type. En plus des valeurs “text” et “password” vu précédemment, voici d'autres exemples de valeurs que peut prendre l'attribut type :
- E-mail
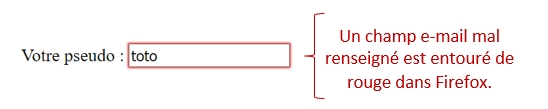
Pour demander à saisir une adresse e-mail :<input type=“email”/>
- Une URL
Pour demander à saisir une adresse url :<input type=“url”/>
- Un numéro de téléphone
Pour demander à saisir un numéro de téléphone :<input type=“tel”/>
- Un nombre
Pour demander à saisir un nombre :<input type=“number”/>
Vous pouvez personnaliser le fonctionnement du champ avec les attributs suivants :
- min : valeur minimale autorisée ;
- max : valeur maximale autorisée ;
- step : c'est le pas de déplacement. Pour un pas de 2, le champ n'acceptera que des valeurs de 2 en 2 (0, 2, 4, 6…).
- Un curseur
Pour demander à saisir un nombre avec un curseur :<input type=“range”/>
Vous pouvez aussi utiliser les attributs min, max et step pour restreindre les valeurs disponibles.
Les cases à cocher
Pour créer des cases à cocher, il faut préciser le type checkbox à la balise <input />.
Exemple :

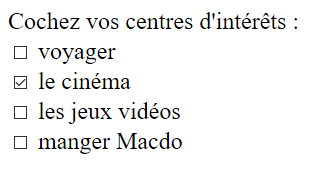
<body> <form> <p>Cochez vos centres d'intérêts : <br /> <input type="checkbox" name="voyages" id="voyages"/> <label for="voyages">voyager </label><br /> <input type="checkbox" name="cinéma" id="cinéma"/> <label for="cinéma">le cinéma </label><br /> <input type="checkbox" name="jeux" id="jeux"/> <label for="jeux">les jeux vidéos </label><br /> <input type="checkbox" name="manger" id="manger"/> <label for="manger">manger Macdo </label><br /> </p> </form> </body>
Remarque : il est possible qu'une case à cocher soit cochée par défaut avec l'attribut checked :
<input type="checkbox" name="voyages" id="voyages" checked />
| A faire vous-même 4 | Nom du fichier : index.html |
|---|---|
Essayer le code précédent afin d'observer et de bien comprendre. |
|
Les zones d'options
Contrairement aux cases à cocher, les zones d'options permettent de faire un seul choix parmi une liste de possibilités. Elles doivent être organisées en groupe. Les options d'un même groupe possèdent le même nom (name), mais chaque option doit avoir une valeur (value) différente.
Pour créer des zones d'options, il faut préciser le type radio à la balise <input /> :
Exemple :

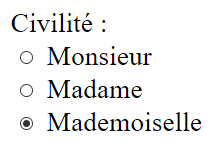
<body> <form> <p>Civilité : <br /> <input type="radio" name="civilité" value="Mr" id="Mr" /> <label for="Mr">Monsieur </label><br /> <input type="radio" name="civilité" value="Mme" id="Mme" /> <label for="Mme">Madame </label><br /> <input type="radio" name="civilité" value="Mlle" id="Mlle" /> <label for="Mlle">Mademoiselle </label><br /> </p> </form> </body>
Remarques :
- Si vous avez deux zones d'options différentes, il faut donner un name unique à chaque groupe.
- Il est possible de sélectionner une valeur par défaut avec l'attribut checked.
| A faire vous-même 5 | Nom du fichier : index.html |
|---|---|
Essayer le code précédent afin d'observer et de bien comprendre. Ensuite, supprimer les attributs name. Que se passe-t-il ? |
|
Les listes déroulantes
Pour créer une liste déroulante, on utilise la balise <select> </select>.
A l'intérieur de cette balise, on place autant de balises <option> </option> que de choix possible. On ajoute à chacune d'elles un attribut value pour pouvoir identifier ce que le visiteur a choisi.
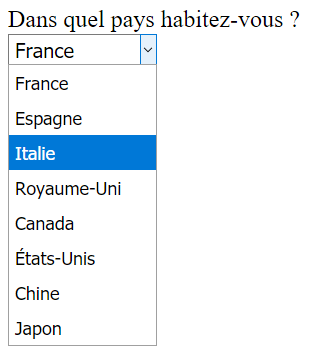
Exemple :

<body> <form> <p><label for="pays">Dans quel pays habitez-vous ?</label><br /> <select name="pays" id="pays"> <option value="france">France</option> <option value="espagne">Espagne</option> <option value="italie">Italie</option> <option value="royaume-uni">Royaume-Uni</option> <option value="canada">Canada</option> <option value="etats-unis">États-Unis</option> <option value="chine">Chine</option> <option value="japon">Japon</option> </select> </p> </form> </body>
Remarque : Pour qu'une option soit sélectionnée par défaut, il faut utiliser l'attribut selected.
<option value="espagne" selected >Espagne</option>
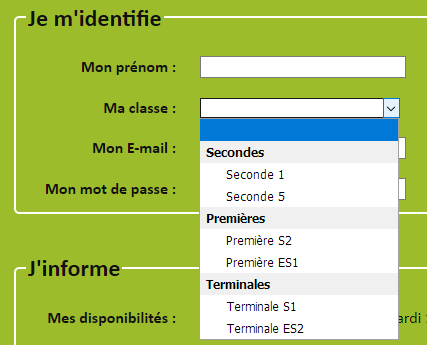
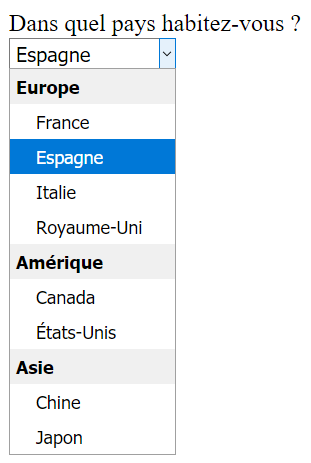
Vous pouvez aussi grouper vos options avec la balise <optgroup> </optgroup>. Dans notre exemple, pourquoi ne pas séparer les pays en fonction de leur continent ?
Exemple :

<body> <form> <p><label for="pays">Dans quel pays habitez-vous ?</label><br /> <select name="pays" id="pays"> <optgroup label="Europe"> <option value="france">France</option> <option value="espagne">Espagne</option> <option value="italie">Italie</option> <option value="royaume-uni">Royaume-Uni</option> </optgroup> <optgroup label="Amérique"> <option value="canada">Canada</option> <option value="etats-unis">États-Unis</option> </optgroup> <optgroup label="Asie"> <option value="chine">Chine</option> <option value="japon">Japon</option> </optgroup> </select> </p> </form> </body>
Regrouper les champs
Lorsqu'un formulaire comporte beaucoup de champ, il peut être utile de les regrouper au sein de plusieurs balises <fieldset>.
Chaque <fieldset> peut contenir une légende avec la balise <legend>.
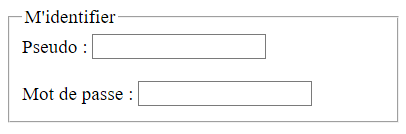
Exemple :

<form> <fieldset> <legend>M'identifier</legend> <label for="pseudo"> Pseudo :</label> <input type="text" name="prenom" id="prenom"><br /><br /> <label for="motDePasse">Mot de passe : </label> <input type="password" name="motDePasse" id="motDePasse"/><br/> </fieldset> </form>
Les boutons
Il existe deux balises différentes pour présenter les boutons : la balise <input /> et la balise <button>.
La différence entre les deux est que la balise <button> a une balise ouvrante et une balise fermante alors que la balise <input /> est simple (balise orpheline). Il y a 4 types différents de boutons.
Le bouton simple
Il est défini par l'attribut type= “button” des balises <input /> et <button>.
Ce bouton n'est utile que lors d'appel de scripts JavaScript au moment du clic. Il n'a aucune autre fonction particulière.
Exemple :

<form> <p> <input type="button" name="valider" value="Valider le QCM"/> <button type="button" name="valider">Valider le QCM</button> </p> </form>
Il est possible de désactiver un bouton avec l'attribut disabled :

Exemple :
<button type="button" name="valider" disabled >Valider le QCM</button>
Le bouton effacer
Il est possible de remettre à zéro un formulaire avec l'attribut type=“reset”. 
Exemple :
<form> <p> <input type="text" /> <button type="reset">Annuler</button> </p> </form>
Le bouton image
Il est défini par l'attribut type=“image” de la balise <input />. On indique l'adresse de l'image avec l'attribut src.
C'est le seul bouton qui ne peut pas être géré par la balise <button>.
Exemple :

<input type="image" name="envoyer" src="enveloppe.jpg" />
On peut utiliser les attributs width et height pour la définition des dimensions de l'image en pixels :

<input type="image" name="envoyer" src="enveloppe.jpg" height=20 width=20 />
Le bouton d'envoi
Le bouton d'envoi sert à envoyer les données d'un formulaire au serveur. Il permet de valider le formulaire.
Il est caractérisé par la valeur “submit” de l'attribut type des balises <input /> et <button>.
Exemples :
<input type="submit" name="envoyer" value="Valider" />
ou
<button type="submit" name="soumettre">Soumettre les réponses</button>
Complément : le bouton simple et JavaScript
L'évènement onclick est associé au clic du bouton gauche de la souris. Il exécute le code JavaScript contenu dans l'attribut “onclick” de l'élément HTML sur lequel il a été appliqué.
Dans l'exemple suivant, l'évènement onclick déclenche la fonction “valider()” écrite dans un bloc de script.
<body> <button type="button" name="valider" onclick="valider()">Valider le QCM</button> <script> function valider() { alert('Le QCM est validé'); } </script> </body>


Formulaires HTML et JavaScript
Le JavaScript permet de gérer les éléments d'un formulaire HTML.
Comment accéder à un élément de type input ?
Soit le formulaire HTML suivant :
<form name="formulaire"> <label for="prenom">Mon prénom :</label> <input type="text" name="prenom" id="prenom"> </form>
Pour avoir le contenu du texte saisi, on peut utiliser les synthases suivantes :
var lePrenom = document.forms["formulaire"].elements["prenom"].value;
ou
var lePrenom = document.formulaire.prenom.value;
ou
var lePrenom = document.getElementById("prenom").value;
Dans les trois cas précédent, la variable lePrenom contient le texte saisi.
Comment accéder à un élément de type select ?
Soit le formulaire HTML suivant :
<form name="formulaire"> <select name="classe" id="classe"> <option value="seconde1">Seconde 1</option> <option value="seconde2">Seconde 2</option> </select> </form>
Indice de la ligne sélectionnée
Pour connaître l'indice de la ligne sélectionnée, il faut utiliser la propriété selectedIndex :
var indice = document.forms["formulaire"].elements["classe"].selectedIndex;
ou
var indice = document.formulaire.classe.selectedIndex;
La variable indice contient le numéro de la ligne sélectionnée.
Attention, lorsque la première ligne est sélectionnée, l'indice prend la valeur 0.
Texte de la ligne sélectionnée
Pour connaître le texte de la ligne sélectionnée, il faut utiliser la propriété text :
var indice = document.forms["formulaire"].elements["classe"].selectedIndex; var leTexte = document.forms["formulaire"].elements["classe"].options[indice].text;
ou
var indice = document.formulaire.classe.selectedIndex; var leTexte = document.formulaire.classe.options[indice].text;
En une seule ligne :
var leTexte = document.formulaire.classe.options[document.formulaire.classe.selectedIndex].text;
La variable leTexte contient le texte de la ligne sélectionnée.
Longueur de la liste
Pour connaître la longueur de la liste, il faut utiliser la propriété length :
var longueur = document.formulaire.classe.length;
Comment accéder à un élément de type textarea ?
Soit le formulaire HTML suivant :
<form name="formulaire"> <textarea name="message" id="message"></textarea> </form>
Pour récupérer le contenu de la zone de texte, on utilise la propriété value :
var texteZone = document.formulaire.message.value ;
La variable texteZone contient le texte de la zone de texte.
Comment accéder à un élément de type checkbox ?
Soit le formulaire HTML suivant :
<form name="formulaire"> <input type="checkbox" name="lundi" id="lundi"> <label for="lundi"> Lundi 10 juin</label> </form>
Pour savoir si une case est cochée, il faut utiliser sa propriété checked
var coche = document.formulaire.lundi.checked;
La variable coche contient :
- true si la case est sélectionnée ;
- false si la case n'est pas sélectionnée.
Comment accéder à un élément de type radio ?
Soit le formulaire HTML suivant :
<form name="formulaire"> <input type="radio" name="plat" value="Une entrée" id="entrée" /> <label for="entrée">Une entrée</label> <input type="radio" name="plat" value="Un plat" id="plat" /> <label for="plat">Un plat</label> </form>
Pour savoir si un bouton radio est sélectionné, il faut utiliser sa propriété checked
var radio = document.formulaire.plat[0].checked;
La variable radio contient :
- true si le premier bouton radio est sélectionnée ;
- false si le premier bouton radio n'est pas sélectionnée.
Pour vérifier lequel d'un groupe de boutons radio a été sélectionné, il est possible d'utiliser une boucle for :
Exemple :
for (i=0; i<formulaire.plat.length; i++) { if (formulaire.plat[i].checked) { var valeur = formulaire.plat[i].value; alert(valeur + ' a été sélectionné'); } }
| A faire vous-même 7 | Nom du fichier : index.html |
|---|---|
Lorsque l’utilisateur valide votre formulaire, vérifier par un script Javascript que tous les champs ont été rempli. Si nécessaire, afficher un message (alert()) demandant de compléter le formulaire. Si le formulaire est correctement rempli, afficher le message :
Les valeurs entre les crochets correspondent aux valeurs saisies dans le formulaire. |
|