Table des matières
Les balises de type block et inline pour la mise en page
En HTML, la plupart des balises peuvent se ranger dans l'une ou l'autre de deux catégories :
- les balises inline (en ligne) ;
- les balises block (bloc).
La connaissance des propriétés ces deux catégories est indispensable pour mettre en page un site web.
Les balises de type block
1) Quelques balises du type block
Les balises suivantes sont des balises de type block (liste non exhaustive) :
![]()
<h1> … <h6> : encadre un titre ou un sous-titre ;
<p> : paragraphe ;
<ul> , <ol> : listes non ordonnée et ordonnée ;
<li> : élément de liste ;
<header> : en-tête ;
<footer> : pied de page ;
<nav> : liens de navigation ;
<section> : section de page ;
<article> : article ;
<div> : balise multi-usage.
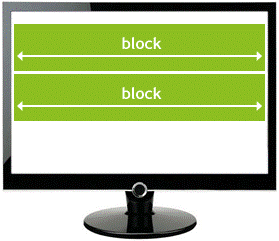
2) Affichage d'une balise de type block
Lors de l'affichage d'une page, les éléments se succèdent dans l'ordre où ils sont déclarés dans le code HTML. C'est le flux d'affichage d'une page.

Très important :
Lorsque dans le flux, un élément de type block doit être affiché, alors il occupe toute la largeur disponible.
Lorsque 2 éléments block se suivent dans une page, ils sont positionnés (par défaut) l'un sous l'autre.
Vous pouvez emboîter un élément block dans un autre élément block.
3) Modifier les dimensions d’un élément block
Un élément block possède une largeur et une hauteur :
- Width : c’est la largeur du bloc ;
- Height : c’est la hauteur du bloc.
Ces deux dimensions sont à exprimer pixels (px) ou en pourcentage (%). Par défaut, un bloc prend 100 % de largeur disponible.
Exemple :
P { width : 33% ; /* le bloc utilisera 33% de la largeur de la page */ height : 100px ; /* le bloc aura une hauteur de 100 pixels */ }
| A faire vous-même 1 | index5-1.html | style5-1.css |
|---|---|---|
1) Reprendre le fichier “index.html” puis le compléter avec le code suivant : <body> <h1>Titre</h1> <p>Paragraphe de texte</p> </body>
p, h1 { background-color: grey; }
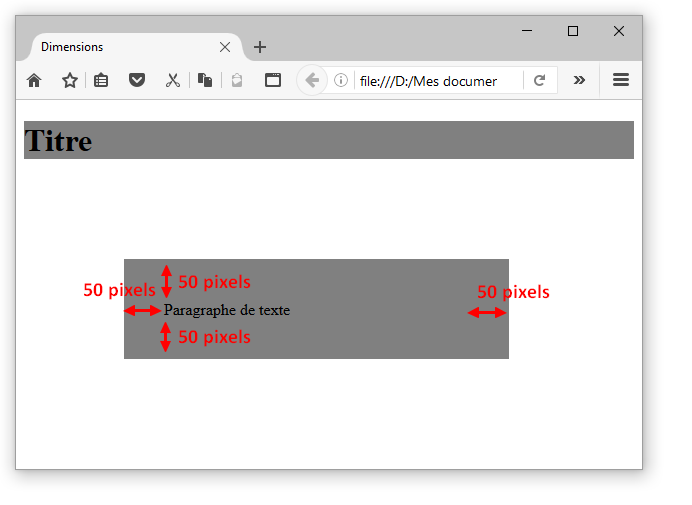
4) Compléter ce fichier CSS pour que le paragraphe n'occupe que 50 % de la largeur de la page. Voir image ci-contre. |
||


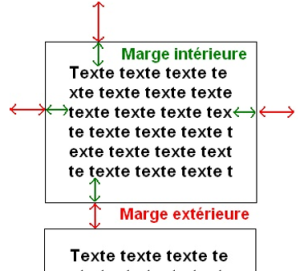
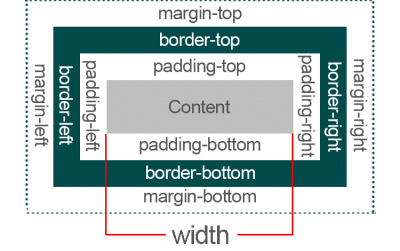
4) Les marges d’un élément block
Tous les éléments blocs possèdent des marges. Il existe deux types de marges :
- Les marges intérieures :
padding; - Les marges extérieures :
margin.
| A faire vous-même 2 | index5-1.html | style5-1.css |
|---|---|---|
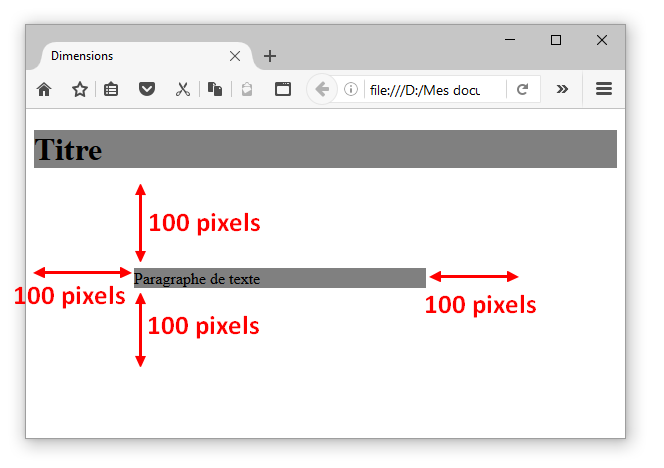
 Reprendre le fichier “style5-1.css”. Reprendre le fichier “style5-1.css”.Compléter le code pour que le paragraphe ait une marge extérieure de 100 pixels comme indiqué sur le schéma ci-contre : Enregistrer le fichier CSS avec le même nom. Remarque : le fichier HTML n'a pas été modifié. |
||
Il est possible de modifier les propriétés margin et padding aux quatre coins du bloc :
- margin-top: marge extérieure en haut ;
- margin-bottom : marge extérieure en bas ;
- margin-left : marge extérieure à gauche ;
- margin-right : marge extérieure à droite.
- padding-top : marge intérieure en haut ;
- padding-bottom : marge intérieure en bas ;
- padding-left : marge intérieure à gauche ;
- padding-right : marge intérieure à droite.
Il y a d'autres façons de spécifier les marges avec les propriétés margin et padding.
margin : 2px 0 3px 1px; /* 2 px de marge en haut, 0 px à droite, 3 px en bas, 1 px à gauche. */ margin : 2px 1px; /* 2 px de marge en haut et en bas, 1 px de marge à gauche et à droite. */
5) Centrer des blocs
Pour centrer, il faut respecter les règles suivantes :
- donner une largeur au bloc (avec la propriété width) ;
- indiquer que vous voulez des marges extérieures automatiques.
Exemple :
p { width : 300px ; /* donne une largeur au bloc */ margin : auto ; /* marges extérieures automatiques */ }
| A faire vous-même 4 | index5-1.html | style5-1.css |
|---|---|---|
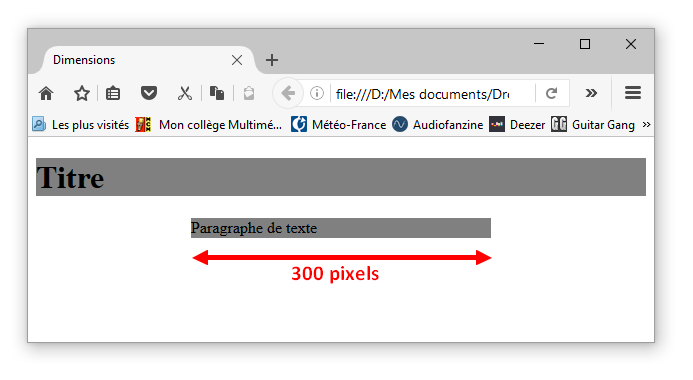
 Reprendre le fichier “style5-1.css”. Reprendre le fichier “style5-1.css”.Compléter le code pour que le paragraphe ait une largeur de 300 pixels et soit centré sur la largeur de la page. Enregistrer le fichier CSS avec le même nom. Remarque : le fichier HTML n'a pas été modifié. |
||
Les balises de type inline
1) Quelques balises du type block
Les balises suivantes sont des balises de type inline (liste non exhaustive) :
<b> : mettre le texte en gras ;
<i> : mettre le texte en italique ;
<strong> : important (met généralement le texte en gras).
2) Affichage d'une balise de type inline

Très important :
Lorsque dans le flux, un élément de type inline doit être affiché, alors il n'occupe que la largeur indispensable à l'affichage du contenu et ne provoque pas de retour à la ligne.
Lorsque 2 éléments inline se suivent dans une page, ils sont positionnés l'un à côté l'autre (si la largeur de page le permet).
Un élément inline peut s'emboîter dans un élément block, alors que l'inverse n'est pas vrai.
3) La balise <span>
La balise <span> est une balise universelle de type inline. Comme la balise <div>, vue précédemment, elle n'a aucun sens particulier.
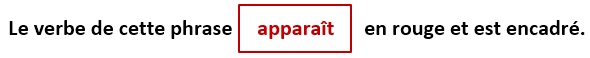
La balise <span> s'utilise fréquemment au sein de phrases pour encadrer et mettre en valeurs des lettres, mots ou groupes de mots.
| A faire vous-même 5 | index5-2.html | style5-2.css |
|---|---|---|
Reprendre le fichier “index.html” puis le modifier avec le code suivant : <body> <p>Le verbe de cette phrase apparaît en rouge et est encadré.</p> </body>
Compléter ce code HTML et écrire le code CSS permettant d'afficher la phrase suivante : <link rel="stylesheet" href = "style5-2.css"/>
|
||
La propriété CSS display
Il existe en CSS une propriété très puissante : display. Elle est capable de transformer n'importe quel élément de votre page d'un type vers un autre.
Exemple : les liens (originellement de type inline) vont apparaître sous forme de blocs.
a { display : block ; }
Voici quelques-unes des principales valeurs que peut prendre la propriété display en CSS :
| Valeur | Description | |
|---|---|---|
| inline | Eléments d'une ligne. Se placent les uns à côté des autres. | |
| block | Eléments en forme de blocs. Se placent les uns en-dessous des autres et peuvent être redimensionnés. | |
| inline-block | Eléments positionnés les uns à côté des autres (comme les inlines) mais qui peuvent être redimensionnés (comme les blocs). | |
| none | Eléments non affichés. | |

Voici quelques cas où inline-block sera utile :
- Pour placer plusieurs éléments de type block sur la même ligne horizontale.
- Pour permettre à un élément de type inline d'avoir une hauteur et une largeur tout en conservant sa nature inline.
- Pour permettre à un élément inline d'avoir des marges ou des paddings.
| A faire vous-même 6 | index5-3.html | style5-3.css |
|---|---|---|
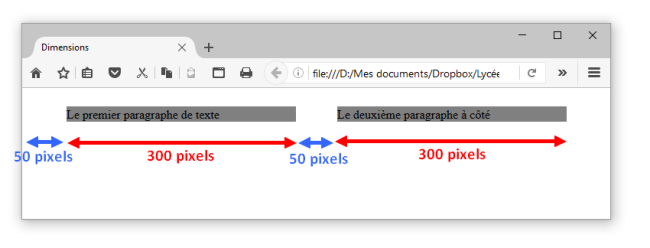
1) Reprendre le fichier “index.html” puis le modifier avec le code suivant : <body> <p>Le premier paragraphe de texte</p> <p>Le deuxième paragraphe à côté</p> </body> Penser à modifier dans le fichier HTML, le lien vers le fichier CSS : <link rel="stylesheet" href = "style5-3.css"/>
p { background-color: grey; }
|
||
| A faire vous-même 7 | index5-4.html | style5-4.css |
|---|---|---|
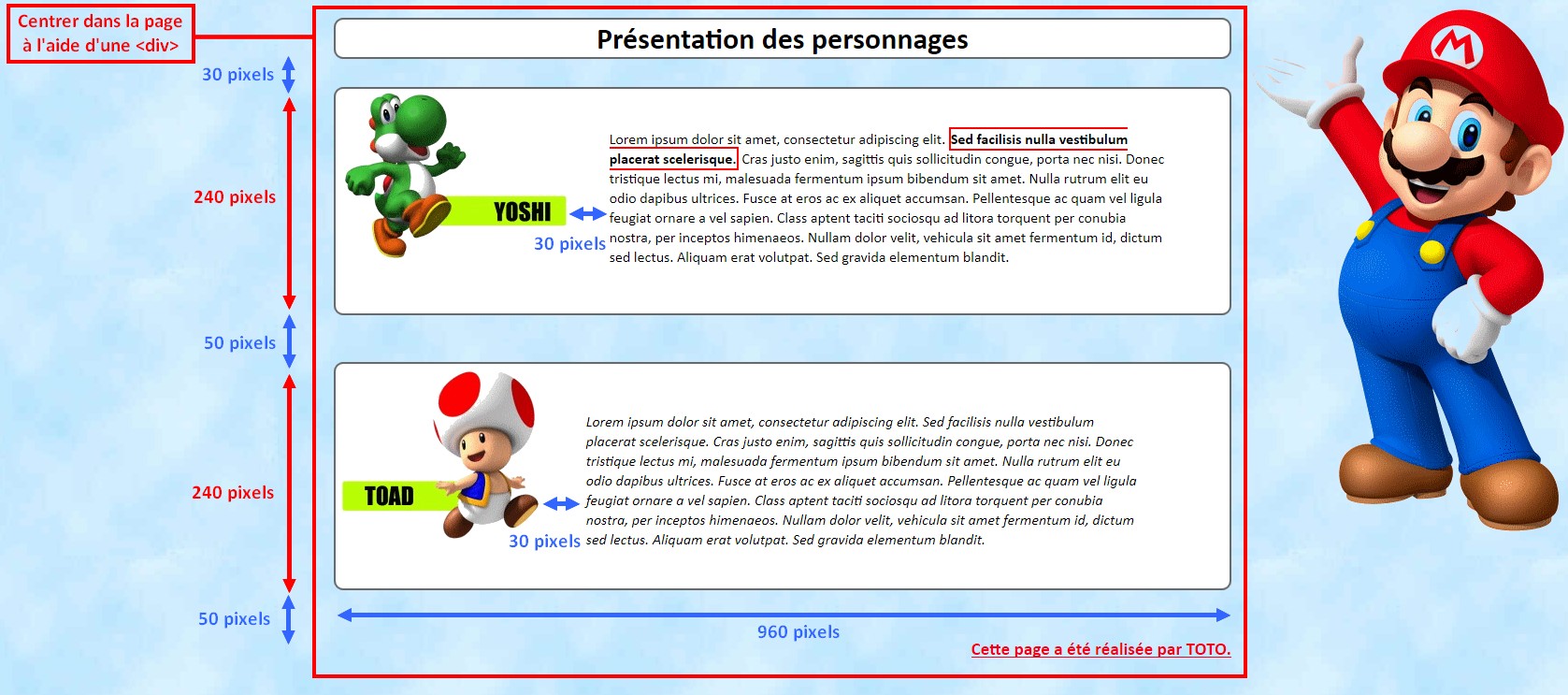
Reprendre les fichiers index4-1.html et style4-1.css (Mario). A l'aide de ce que vous avez appris dans ce chapitre, modifier ces fichiers afin d'obtenir la mise en page comme indiqué ci-dessous.  Enregistrer le fichier HTML avec le nom index5-4.html et le fichier CSS avec le nom style5-4.css. |
||




 Remarques :
Remarques :