Jouons avec des LED : les sorties numériques
Faire clignoter une LED
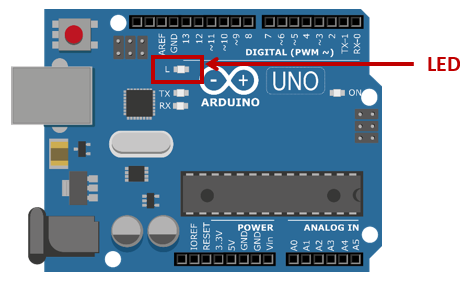
Pour vérifier le bon fonctionnement de votre Arduino, vous allez faire clignoter une LED (diode électroluminescente) intégré à la carte. Cette LED est reliée au port numérique 13 sur la plupart des cartes Arduino.

Branchement de la carte
A l'aide d'un câble USB, brancher votre carte Arduino à votre ordinateur.
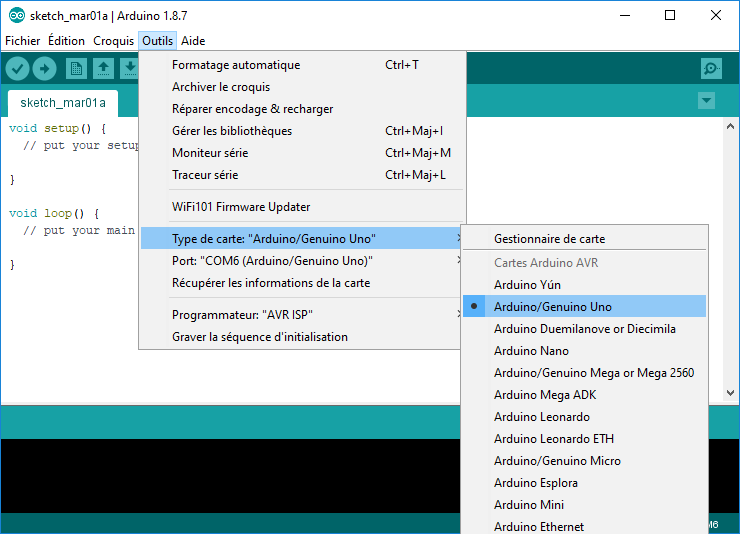
 Le logiciel Arduino doit détecter votre carte. Pour le vérifier, ouvrez ce logiciel et déroulez le menu Outils.
Le logiciel Arduino doit détecter votre carte. Pour le vérifier, ouvrez ce logiciel et déroulez le menu Outils.
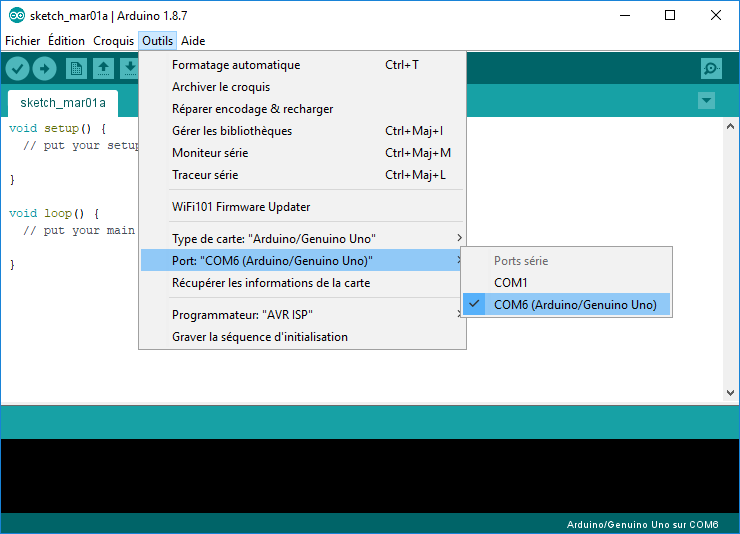
Il y a deux paramètres qu’il faut vérifier dans ce menu :
- le type de carte : il doit correspondre à la carte que vous utilisez (Uno) ;
- le port : il doit correspondre au port du votre ordinateur sur lequel est connectée la carte (par exemple “COM 6 : Arduino/Genuino Uno”).


Ecrire et téléverser le sketch
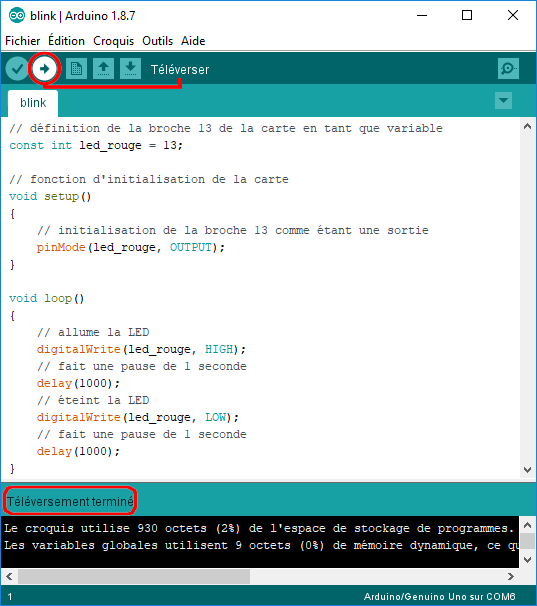
Copier-coller le code suivant dans le logiciel Arduino.
// définition de la broche 13 de la carte en tant que variable const int led_rouge = 13; // fonction d'initialisation de la carte void setup() { // initialisation de la broche 13 comme étant une sortie pinMode(led_rouge, OUTPUT); } void loop() { // allume la LED digitalWrite(led_rouge, HIGH); // fait une pause de 1 seconde delay(1000); // éteint la LED digitalWrite(led_rouge, LOW); // fait une pause de 1 seconde delay(1000); }

Téléverser ce programme sur la carte Arduino en cliquant sur l’icône « Téléverser » du logiciel. Votre ordinateur va alors transformer le programme en instructions compréhensibles par votre carte et lui envoyer par le câble USB. Une fois installé sur votre carte, ce programme va s’exécuter en boucle.
Si la LED de votre carte clignote, bravo, vous avez réussi à communiquer avec votre carte.
Détaillons ce sketch
Déclaration et initialisation
La première chose à faire est de définir la broche du microcontrôleur utilisée :
const int led_rouge = 13; // définition de la broche 13 de la carte en tant que variable
Le terme const signifie que l’on définit la variable comme étant constante, sa valeur ne pourra jamais être changée.
Le terme int (pour integer, entier en français) correspond à un type de variable.
Cette variable, nommée led_rouge, prend pour valeur 13, le numéro de la broche à utiliser.
La fonction setup()
Il faut maintenant indiquer dans le fonction setup() si cette broche est une entrée ou une sortie.
Pour cela, il faut utiliser la fonction pinMode(). Elle prend deux paramètres :
- Le nom de la variable que l’on a défini à la broche ;
- Le type de broche que cela va être : une entrée (INPUT) ou une sortie (OUTPUT).
void setup() { pinMode(led_rouge, OUTPUT); // initialisation de la broche 13 comme étant une sortie }
La fonction loop()
Le contenu de notre programme sera écrit dans la fonction loop().
Pour allumer la LED, il faut utiliser la fonction digitalWrite() (“écriture numérique” en français). C’est donc l’écriture d’un état logique (0 ou 1).
On utilise les constantes HIGH (haut) pour l'état 1 et LOW (bas) pour l'état 0.
En électronique numérique, un niveau haut correspondra à une tension de +5V et un niveau dit bas sera une tension de 0V (généralement la masse).
void loop() { digitalWrite(led_rouge, HIGH); // allume la LED }
L'instruction delay(1000) permet d’interrompre l’exécution du sketch pour un temps correspondant à la valeur indiquée entre les parenthèses. Cette durée s'exprime en millisecondes (ms).
void loop() { delay(1000); // fait une pause de 1 seconde }

Quelques rappels sur la LED

LED (Light Emitting Diode) se traduit en français par DEL (Diode à Émission de Lumière).
Une LED est une diode qui produit de la lumière lorsqu'elle est parcourue par un courant électrique.
Une diode est un dipôle qui ne laisse passer le courant que dans un seul sens.
Le sens de branchement d'une LED est donc essentiel car si on ne la branche pas correctement, non seulement elle ne s'allumera pas, mais elle bloquera le courant dans tout le circuit qui la suit. Donc la LED a un sens de branchement.
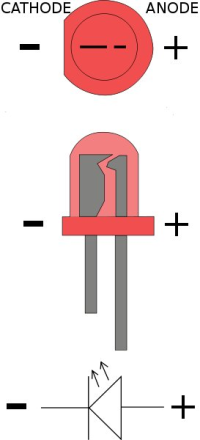
Une DEL à une patte plus longue que l'autre, et un bord un peu coupé sur la base. Ces deux choses sont des repères pour pouvoir distinguer la patte qui se branche sur le + et celle qui se branche sur le -.
Si l'on veut qu'une LED s'allume, on connecte la patte la plus longue (anode ou +) du côté du 5 V et la patte la plus courte, qui part du côté coupé de la bague (cathode ou -) du côté du 0 V ou ground.
Ajoutons une LED
La LED utilisée sur la carte Arduino dans le montage précédent est reliée à la broche 13.
Ajoutons une nouvelle LED sur la broche 13, en série avec une résistance de 220 Ω.
Sans modifier le sketch, elle devrait clignoter au même rythme que celle sur la carte Arduino.
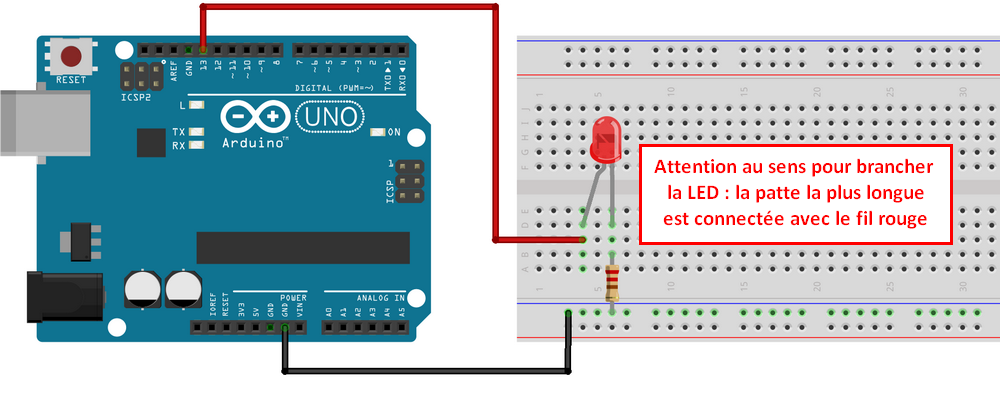
Le montage est le suivant :

La résistance de 220 Ω évite d’envoyer un courant trop fort dans la LED ce qui pourrait la détériorer.
Principe de fonctionnement de ce montage
digitalWrite(13, HIGH)met le pin 13 à +5 V, la LED s'allume.
digitalWrite(13, LOW)place le pin 13 à 0 V, la LED s’éteint.
Vous observez le même clignotement entre la LED de la breadboard et la LED de la carte.
| A faire vous-même 1 | |
|---|---|
Modifier le sketch pour changer la vitesse du clignotement de la DEL. |
|
| A faire vous-même 2 | |
|---|---|
- Réaliser un montage avec 2 DEL et 2 résistances de 220 Ω. - Écrire un sketch permettant d'allumer la première DEL lorsque la deuxième est éteinte et inversement avec un intervalle de temps de 0,1 s, soit 100 ms. |
|
Utilisons une boucle
 Les boucles permettent de répéter des actions sans avoir à écrire plusieurs fois les mêmes instructions.
Les boucles permettent de répéter des actions sans avoir à écrire plusieurs fois les mêmes instructions.
La boucle for est utilisée quand on connait déjà le nombre d'itérations de la boucle avant même de l'appeler.
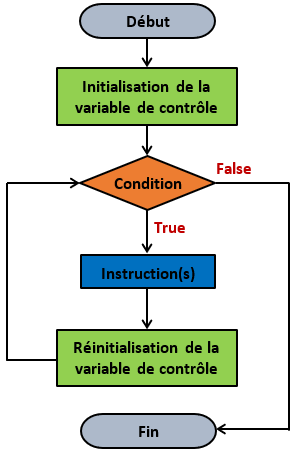
Structure :
for (initialisation ; condition ; incrémentation) { instruction1 ; instruction2 ; }
Exemple :
for (int i = 0; i < 100; i = i + 1){ instructions à exécuter 100 fois; }
- Initialisation :
int i = 0⇒ on initialise une variable i à 0. - Condition :
i < 100⇒ on définit dans la condition que la boucle continue tant que i est strictement inférieur à 100. - Incrémentation :
i = i + 1⇒ on indique que i sera incrémentée de 1 à chaque itération terminée. Instruction équivalente à i++.
| A faire vous-même 3 | |
|---|---|
Réaliser le montage et le sketch pour qu'une DEL clignote 10 fois une seconde puis s'arrête. Attention : Réfléchir où placer le code pour que le sketch s'arrête, dans la fonction setup() ou dans la fonction loop() ? |
|
| A faire vous-même 4 | |
|---|---|
Réaliser le montage et le sketch pour réaliser un chenillard. Un chenillard fait flasher successivement quatre DEL rouges reliées aux sorties 10 à 13 puis il réalise une pause de 500 millisecondes avant de recommencer. |
|
| A faire vous-même 5 | |
|---|---|
Reprendre le montage précédent et modifier le sketch pour que le chenillard fasse un aller-retour. |
|
Pour aller plus loin
Utilisons un tableau
Pour simplifier et éviter de recopier plusieurs fois le même code, je vous recommande l'utilisation de tableaux.
Par exemple, vous pouvez regrouper dans un tableau les numéros des broches utilisées. Ce tableau sera nommé “pinLed”.
Dans notre cas c'est un tableau avec des entiers (int). Il n'y aura que quatre valeurs à stocker.
Voici le code de déclaration du tableau :
int pinLed[4];
Ensuite on doit remplir le tableau. On a 2 possibilités :
1) Soit on remplit le tableau à la déclaration, on utilise alors des accolades et on sépare les valeurs par des virgules :
int pinLed[4]={10,11,12,13};
2) Soit on remplit le tableau valeur par valeur, dans ce cas on indique les valeurs à ranger dans chaque “case” numérotée du tableau :
int pinLed[4]; // déclaration du tableau pinLed[0]=10; // on donne la valeur 10 à la première valeur pinLed[1]=11; // 11 à la deuxième pinLed[2]=12; // 12 à la troisième pinLed[3]=13; // 13 à la troisième
Le début de votre sketch pourait s'écrire :
// les broches utilisées sont stockées dans un tableau int pinLed[4] = {10,11,12,13}; // fonction d'initialisation de la carte void setup() { // initialisation des 4 broches comme étant une sortie for(int i=0 ; i<4 ; i++){ pinMode(pinLed[i], OUTPUT); } } void loop() { }
| A faire vous-même 6 | |
|---|---|
Reprendre le sketch précédent, et simplifier le en utilisant un tableau. Remarque : Cela ne change rien au fonctionnement de votre montage mais imaginez que votre montage comporte 10 LED, vous économisez de nombreuses lignes de code ! |
|
Statistiques du site
- Cette page a été consultée par 1 visiteurs aujourd'hui.
- Cette page a été consultée par 922 visiteurs depuis le 17/04/2024.
