p5.js:afficher_du_texte_p5js
Afficher du texte
La fonction text() permet d'afficher du texte à l'écran.
text("texte à afficher", x, y, largeur, hauteur);
Elle prend plusieurs paramètres :
- le texte à afficher ;
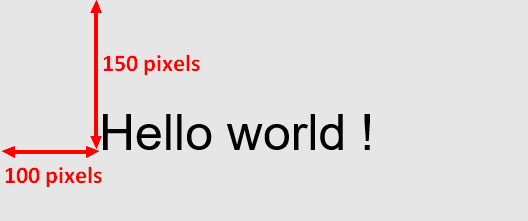
- la coordonnée x du coin “bas-gauche” du texte, la coordonnée y du coin “bas-gauche” du texte.
- la largeur et la hauteur de la zone de texte (facultatif).

Exemple :
textSize(50); text("Hello world !", 100, 150);
Vous pouvez choisir la taille de la police de caractère avec la fonction textSize().
La fonction fill() permet de modifier la couleur du texte.
La fonction textFont() permet de modifier la police de caractère : http://p5js.org/reference/#/p5/textFont
Vous pouvez modifier le contour du texte avec les fonctions stroke() et strokeWeight().
| A faire vous-même 1 | |
|---|---|
Écrire un sketch permettant d'obtenir une image aléatoire comme celle ci-dessous.  |
|
p5.js/afficher_du_texte_p5js.txt · Dernière modification : 05/12/2023 22:23 de 127.0.0.1
