Table des matières
Introduction au JavaScript

Qu’est-ce que le JavaScript ?
Le JavaScript est un langage de programmation de scripts s’exécutant dans un navigateur Web.
Il permet de dynamiser une page HTML, en ajoutant des interactions avec l’utilisateur, des animations…
Le JavaScript peut aussi être utilisé pour réaliser des applications. Il a ainsi permis d'animer l’interface du navigateur Firefox.
La syntaxe du JavaScript
Les instructions doivent être séparées par un point-virgule que l’on place à la fin de chaque instruction.
Exemple :
Instruction1 ; Instruction2 ;
| A faire vous-même 1 | JSFiddle ou Codepen |
|---|---|
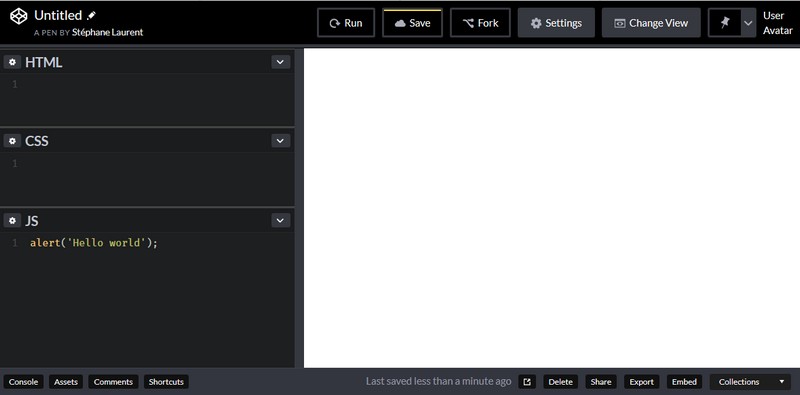
JSFiddle ou Codepen sont des outils permettant de tester rapidement un script JavaScript. Allez sur l'un de ces deux sites : https://jsfiddle.net/ https://codepen.io/ Dans la section « JavaScript », écrire le code suivant : alert('Hello world');
Cliquez sur RUN pour tester. |
|
Comme dans tout langage de programmation, il est bon d'ajouter des commentaires dans les scripts.
Pour mettre en commentaire toute une ligne on utilise le double slash // :
Exemple :
Instruction1 ; // ceci est un commentaire sur une seule ligne Instruction2 ;
Pour mettre en commentaire plusieurs lignes, il doit se commencer par : /* et se terminer par */
Exemple :
Instruction1 ; /* ceci est un commentaire sur plusieurs lignes */ Instruction2 ;
Le JavaScript est sensible à la casse, c'est-à-dire qu'il fait une différence entre un nom de variable contenant ou non des majuscules.
Ainsi la fonction alert() n'est pas la même fonction que Alert().
Le JavaScript n’est par contre pas sensible aux espaces.
| A faire vous-même 2 | JSFiddle ou Codepen |
|---|---|
Tester successivement les codes suivants, lequel ne fonctionne pas et pour quelle raison ? alert('Hello world !') ; // ceci est un commentaire Alert('Hello world !') ; // ceci est un commentaire |
|
Où placer le code Javascript ?
| A faire vous-même 3 |
|---|
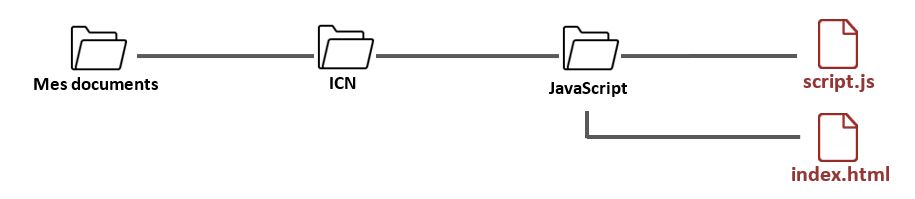
Avant de créer vos premiers scripts, vous devez définir le dossier et les sous-dossiers dans lesquels vous allez stocker tous vos fichiers. Dans le dossier “ICN” créez un dossier “JavaScript” dans lequel vous enregistrerez vos fichiers HTML et JavaScript. |
Méthode 1 (déconseillé) : le JavaScript dans la page HTML
Pour placer du code JavaScript directement dans une page Web, il suffit de l’insérer entre les balises <script> et </script>.
Il est conseillé de placer ces balises juste avant la fermeture de la balise </body>.
Exemple :
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title> Hello World !</title> </head> <body> <!-- ici le code HTML --> <script> alert('Hello world !'); </script> </body> </html>
Méthode 2 (conseillé) : Le JavaScript dans un fichier externe
Il est conseillé d’écrire le code JavaScript dans un fichier externe plutôt que dans la page Web.
Le fichier externe javascript aura comme extension .js et sera appelé depuis la page Web au moyen de l’élément <script> et de son attribut src qui contient l’URL du fichier .js.
Les balises <script></script> sont placées entre les balises <body></body>.
| A faire vous-même 4 | index.html | script.js |
|---|---|---|
Enregistrer le code ci-dessous dans deux fichiers puis tester en double cliquant sur le fichier index.html index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> </head> <body> <script src="script.js"></script> </body> </html>
alert('Hello world !') ; |
||