p5.js:les_boucles_dans_p5js
Table des matières
Les boucles
Les boucles permettent de répéter des actions sans avoir à écrire plusieurs fois les mêmes instructions.
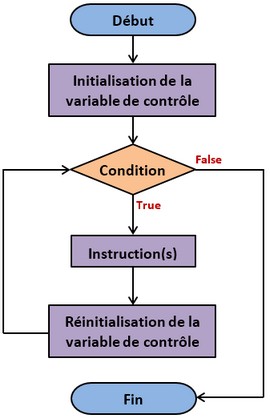
La boucle for
 La boucle for est utilisée quand on connait déjà le nombre d'itérations de la boucle avant même de l'appeler.
La boucle for est utilisée quand on connait déjà le nombre d'itérations de la boucle avant même de l'appeler.
for (initialisation ; condition ; incrémentation) { instruction1 ; instruction2 ; }
Exemple :
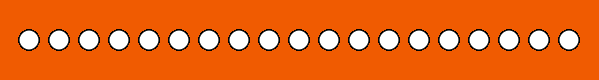
function setup() { createCanvas(600, 80); background('#F05B01'); for (var i=30; i<600; i =i+30){ ellipse(i, 40, 20); } } function draw() { }
Résultat de l'exemple :

- Initialisation : on initialise une variable i qui vaut 30.
- Condition : on définit dans la condition que la boucle continue tant que i est strictement inférieur à 600.
- Incrémentation : on indique que i sera incrémentée de 30 à chaque itération terminée.
| A faire vous-même 1 | projet5-1 |
|---|---|
Créez un sketch permettant d'afficher 300 disques sur un canvas de 400 x 400. La taille de chaque disque devra être aléatoire (mais comprise entre 20 et 50). La couleur de chaque disque devra aussi être aléatoire. Aide : Pour générer un nombre aléatoire entre 20 et 50, il faut utiliser la fonction random(20,50).  |
|
| A faire vous-même 2 | projet5-2 |
|---|---|
Créez un sketch permettant d'obtenir le dégradé ci-dessous. Le canvas aura pour dimension 255 x 255  Avec un petite modification, on peut obtenir un dégradé. Essayer de l'obtenir.  |
|
p5.js/les_boucles_dans_p5js.txt · Dernière modification : 05/12/2023 22:23 de 127.0.0.1
