Table des matières
Les variables
Les variables de type number, string et boolean
Une variable est un espace de stockage sur l’ordinateur permettant d’enregistrer tout type de donnée.
Les types de données sont :
- une chaîne de caractères (string) ;
- une valeur numérique (number) ;
- un booléen (boolean) ; un booléen ne peut prendre que deux valeurs, true ou false.
Une variable est constituée de 2 éléments :
- une valeur : c'est la donnée qu'elle stocke (par exemple le nombre 5) ;
- un nom : c'est ce qui permet de la reconnaître.
Le nom d'une variable s'écrit avec des lettres (non accentuées), des chiffres ou bien l'underscore _.
Le nom d'une variable ne doit pas commencer par un chiffre.
Le nom des variables est sensible à la casse (« a » est différent de « A »).
Pour déclarer une variable qui a pour nom x, il vous suffit d’écrire la ligne suivante :
var x ;
Une fois notre variable déclarée, nous pouvons lui attribuer une valeur :
x = 5.2 ; // les nombres à virgule s'écrivent avec un point
Il est possible de simplifier le code en une seule ligne :
var x = 5.2 ;
Pour déclarer une chaîne de caractères, vous pouvez utiliser des apostrophes (' ') ou des guillemets (“ “).
Vous pouvez déclarer et assigner des variables sur une seule et même ligne :
var variable1 = 'coucou', variable2 = "bonjour" ; / * 'coucou' et "bonjour" sont des chaînes de caractères (string) */
Les variables peuvent être placées à l’extérieur de setup() et draw(). Une variable à l’intérieur de setup(), ne peut être utilisée à l’intérieur de draw(). Les variables globales (placées en dehors de setup () et draw (), peuvent être utilisées partout dans le programme.
Exemple :
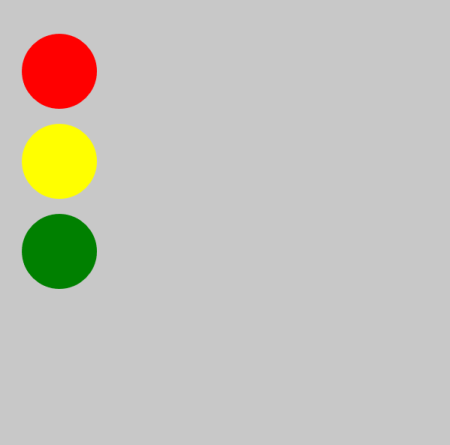
var x = 80; // déclaration d'une variable globale var diametre = 100; function setup() { createCanvas(600, 600); } function draw() { background(200); noStroke(); fill('red'); ellipse(x, 100, diametre, diametre); fill('yellow'); ellipse(x, 220, diametre, diametre); fill('green'); ellipse(x, 340, diametre, diametre); }

| A faire vous-même 1 | projet3-1 |
|---|---|
Copier-coller le dossier “projet0” et renommez-le en “feu tricolore”. Ouvrir dans Notepad++ le fichier script.js. Copier-coller l'exemple ci-dessus dans le fichier script puis modifier les valeurs des variables x et diametre pour bien comprendre l’intérêt et l'utilisation des variables. Enregistrer et tester en double-cliquant sur index.html. |
|
Variables spéciales p5.js
p5.js possède plusieurs variables spéciales. Par exemple, la largeur et la hauteur de l’animation sont stockées dans des variables appelées width et height. Ces valeurs sont définies par la fonction createCanvas().
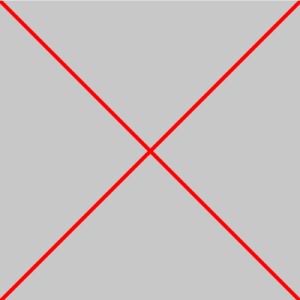
function setup() { createCanvas(400, 400); } function draw() { background(200); strokeWeight(5); stroke('red'); line(0, 0, width, height); line(width, 0, 0, height); }

Les variables windowWidth et windowHeight contiennent la taille de la fenêtre, pratique pour adapter la taille du canvas en fonction de l'écran.
Il existe d'autres variables spéciales à p5.js comme mouseX et mouseY qui donne les coordonnées X et Y de la souris. Elles seront détaillées au fur et à mesure.
