p5.js:colorer_une_image
Table des matières
Colorer ou appliquer un filtre à une image
Colorer une image
La fonction tint permet de colorer une image. Elle prend 3 paramètres : la composante rouge, la composante verte et la composante bleue de la couleur désirée.
Elle peut prendre la transparence (couche alpha) un quatrième paramètre facultatif.
tint(Rouge, Vert, Bleu, [alpha])

Exemple :
tint(255, 0, 0); // colorise l'image en rouge
tint(150, 230, 100);
La fonction noTint() permet d'annuler la colorisation.
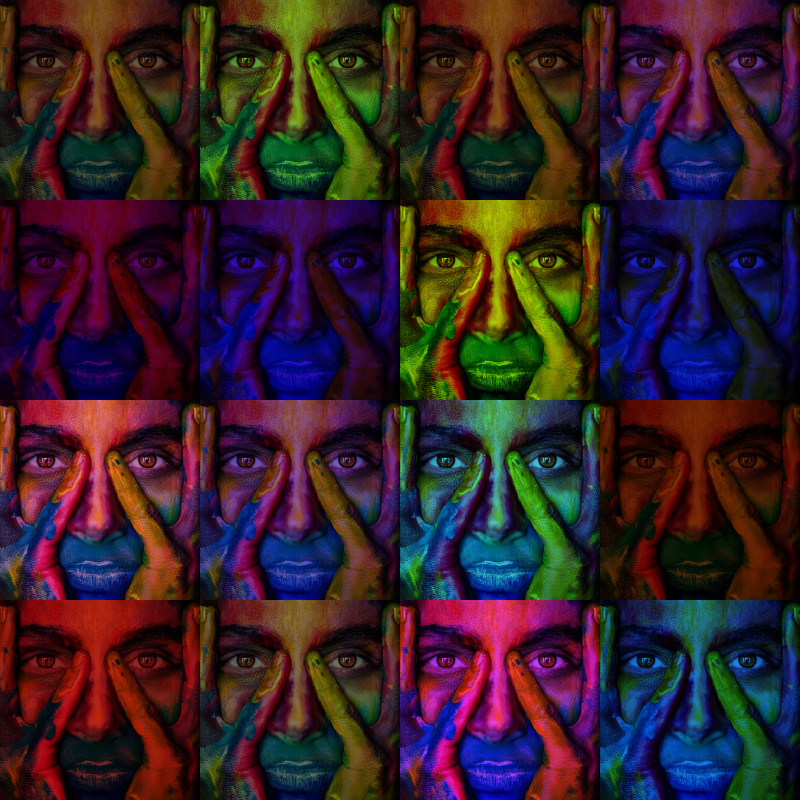
| A faire vous-même 1 | |
|---|---|
- Reprendre le sketch avec la composition 4 x 4 d'une même photo.  - En utilisant la fonction tint(), modifier le sketch pour que chaque image ait une coloration aléatoire.  |
|
Appliquer un filtre
La fonction filter() permet d'appliquer différents types d’effets au canvas.
Exemple :

image(img, 0, 0); filter(GRAY); // transforme le canvas en niveaux de gris
Il existe plusieurs filtres (voir ci-dessous). Certains nécessitent des paramètres supplémentaires.
Pour plus de détails, voir : https://p5js.org/reference/#/p5/filter

Si on utilise plusieurs effets dans le même canvas, ils s’ajoutent les un aux autres.
p5.js/colorer_une_image.txt · Dernière modification : de 127.0.0.1
