p5.js:ajouter_de_l_interaction_avec_la_souris
Table des matières
Ajouter de l'interaction avec la souris
Les variables mouseX et mouseY
La variable mouseX stocke les coordonnées en X de la souris, mouseY celle en Y.
Exemple :
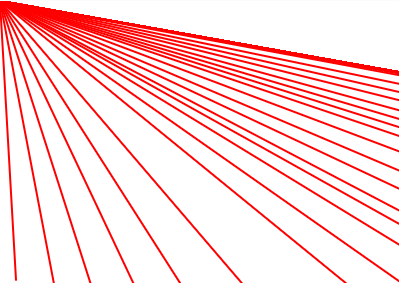
function setup() { createCanvas(400, 400); background('white'); } function draw() { strokeWeight(3); stroke('red'); line(0,0,mouseX, mouseY); }
| A faire vous-même 1 | projet4-1 |
|---|---|
Tester le code précédent. Vous devez obtenir le résultat ci-dessous :  |
|
| A faire vous-même 2 | projet4-2 |
|---|---|
Modifier le code précédent pour afficher un cercle de rayon 20 pixels centré aux coordonnées de la souris.  |
|
| A faire vous-même 3 | projet4-3 |
|---|---|
Pour donner l'impression que le cercle suit le mouvement de la souris, il faut effacer le cercle précédent en réinitialisant la couleur de l'arrière plan avec la fonction background('white') avant d'afficher le nouveau cercle. Compléter le code précédent.  |
|
| A faire vous-même 4 | projet4-4 |
|---|---|
Reproduire l'exemple ci-dessous. Les trois cercles, séparés horizontalement de 30 pixels, suivent le mouvement de la souris.  |
|
Les variables pmouseX et pmouseY
Les variables pmouseX et pmouseY stockent la position de la souris à l’image précédente.
Exemple :
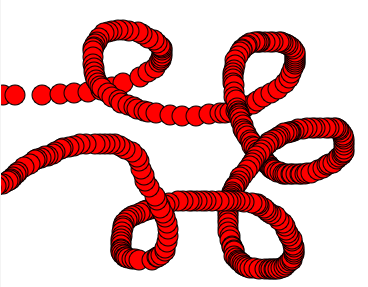
function setup() { createCanvas(400, 400); strokeWeight(10); stroke('red'); } function draw() { line(mouseX, mouseY, pmouseX, pmouseY); }
| A faire vous-même 5 | projet4-5 |
|---|---|
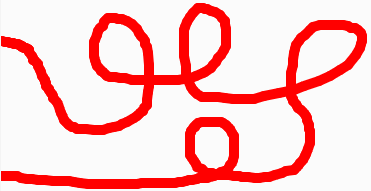
Tester le code précédent. Vous devez obtenir le résultat ci-dessous :  |
|
| A faire vous-même 6 | projet4-6 |
|---|---|
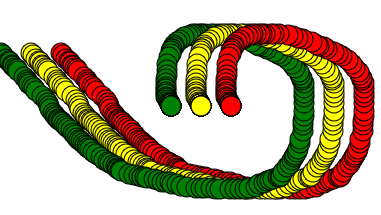
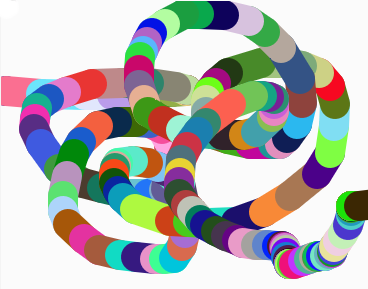
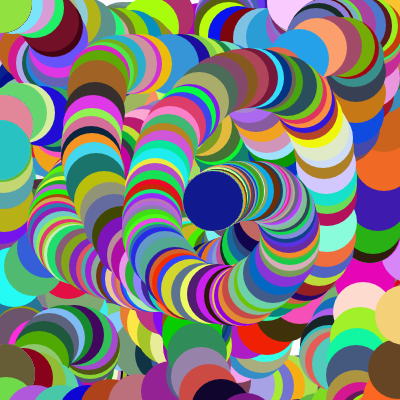
Modifier le code précédent pour obtenir une couleur différente et aléatoire à chaque boucle de la fonction draw(). Pour vous aider : - Pour modifier la couleur, la fonction stroke(R, V, B) prend trois paramètres : une valeur pour le rouge comprise entre 0 et 255, une pour le vert et une pour le bleu. - La fonction random(x) génere un nombre aléatoire compris entre 0 et x.  Une variante avec des cercles :  |
|
p5.js/ajouter_de_l_interaction_avec_la_souris.txt · Dernière modification : de 127.0.0.1
