Table des matières
Manipuler le code HTML avec JavaScript
Javascript permet de manipuler et d'interagir avec le code HTML d'une page web. Pour accéder au code HTML, nous allons utiliser une interface de programmation appelée le DOM (Document Object Model).
Une interface de programmation appelée aussi API (pour Application Programming Interface) permet de faire communiquer différents langages. Le HTML avec le JavaScript dans notre cas.
La structure du DOM HTML
Pour comprendre la structure du DOM, nous utiliserons, pour exemple, le code HTML suivant :

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ma page web</title> </head> <body> <h1>Ma page web</h1> <p>Bonjour, je m'appelle Baptiste.</p> <p>J'habite dans la belle ville de <a href="http://www.lyon.fr">Lyon</a>.</p> </body> </html>
Lors de l'affichage de cette page HTML, le navigateur va construire automatiquement une représentation de sa structure. C'est cette représentation que l'on appelle le DOM.
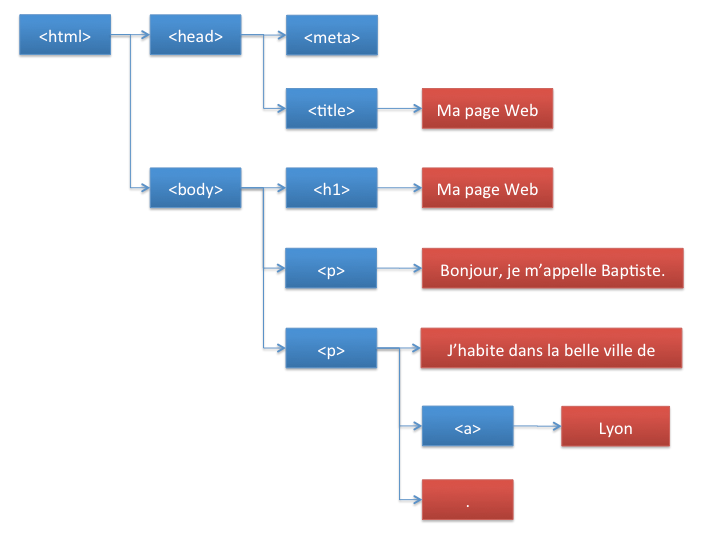
Pour le code précédent, le DOM peut être représenté par le schéma ci-dessous :

Chaque élément du DOM est appelé un nœud (node en anglais).
Ces nœuds peuvent avoir des sous-nœuds, appelés fils ou enfants (children).
Exemple :
L'élément <html> contient deux éléments enfants : <head> et <body>.
Pour ces deux enfants, <html> est l'élément parent.
Comment accéder aux éléments ?
La page HTML est représentée dans le DOM par un objet Document disposant de méthodes nous permettant de modifier cette page web.
Il existe différentes méthodes de l’objet Document qui constituent autant de façons différentes d’accéder à un ou plusieurs éléments HTML :
- la méthode
getElementById() - la méthode
getElementsByTagName(); - la méthode
getElementsByClassName(); - la méthode
querySelector(); - la méthode
querySelectorAll().
Dans la suite de ce cours, nous utiliserons uniquement la méthode getElementById(). Pour connaitre en détail les autres méthodes, je vous conseils de lire l'excellent cours de Pierre Giraud : https://www.pierre-giraud.com/javascript/cours-complet/javascript-acceder-element-html.php
Avec le site OpenClassrooms : https://openclassrooms.com/fr/courses/5543061-ecrivez-du-javascript-pour-le-web/5577476-accedez-aux-elements-du-dom
Comment accéder à un élément HTML avec la méthode getElementById()
Cette méthode permet d'accéder à un élément en connaissant son attribut HTML id.
Syntaxe :
informations à récupérer = document.getElementById("nom");
- document représente la page HTML, plus précisément l'intérieur de la fenêtre du navigateur ;
- nom désigne la valeur de l'attribut id d'une balise unique située dans la page.
Exemple :
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> </head> <body> <h1 id="titre-principal">ICN au lycée Valin</h1> <script> var elementTitre = document.getElementById("titre-principal"); alert(elementTitre); </script> </body> </html>
En appelant la méthode document.getElementById(“titre-principal”), on demande au navigateur de rechercher dans la page l'élément HTML dont l'attribut id a pour valeur “titre-principal”.

La méthode getElementById() renvoie un objet DOM qui est stocké dans la variable “elementTitre”.
Attention, si aucun n'a été trouvé dans le document, elle renvoie null.
Après avoir sélectionné un élément HTML, il est possible d'extraire ou de modifier le texte qu'il contient en utilisant sa propriété innerHTML. (« inner » signifie « à l’intérieur » en anglais).

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> </head> <body> <h1 id="titre-principal">ICN au lycée Valin</h1> <script> var elementTitre = document.getElementById("titre-principal"); alert(elementTitre.innerHTML); // Une autre possibilité en une seule ligne et sans utiliser de variable alert(document.getElementById("titre-principal").innerHTML); </script> </body> </html>
Remarque : Si l’on souhaite ne récupérer que le contenu textuel présent à l’intérieur d’un élément, on préfèrera alors utiliser la propriété textContent.
| A faire vous-même 1 | Codepen |
|---|---|
Compléter le code précédent pour : - demander la saisie d'un nouveau titre (on utilisera prompt()) ;- modifier alors le titre de la balise <h1>. |
|
Comment modifier le CSS d’un élément HTML
Grâce au JavaScript, il est possible de modifier dynamiquement les propriétés CSS d'un élément HTML.
Pour cela, il faut utiliser la propriété style de l’objet Element suivie de la propriété CSS à ajouter ou à modifier.
Exemple : Modifions la couleur et la taille d’un texte :
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> </head> <body> <h1 id="titre-principal">ICN au lycée Valin</h1> <script> document.getElementById("titre-principal").style.color="orange"; document.getElementById("titre-principal").style.fontSize=20; </script> </body> </html>

Attention la syntaxe des propriétés CSS et des propriétés JavaScript n'est pas toujours identique.
Il faut supprimer le tiret des propriétés CSS qui en contiennent et mettre une majuscule au deuxième mot.
Exemples :
| Propriétés CSS | Propriétés CSS |
|---|---|
| color | color |
| font-size | fontSize |
| border-style | borderStyle |
| margin-left | marginLeft |
| background-color | backgroundColor |
| … | … |
| A faire vous-même 2 | Codepen |
|---|---|
Compléter le code suivant pour que : - si le bouton “nuit” est cliqué alors la couleur du fond devient noire et la couleur du texte devient blanche ; - si le bouton “jour” est cliqué alors la couleur du fond devient blanche et la couleur du texte devient noire. <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> </head> <body> <h1 id="titre-principal">ICN au lycée Valin</h1> <br /> <input type="button" value="Jour" onclick="jour()"> <input type="button" value="Nuit" onclick="nuit()"> <script> </script> </body> </html> |
|
| A faire vous-même 3 | Codepen |
|---|---|
Compléter le code suivant pour que : - si la souris survole l'image alors elle est remplacé par une autre ; - si la souris sort de l'image alors l'image initiale est affichée. <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> </head> <body> <h1>Passe la souris sur l'image !</h1> <img id="monImage" src="larochelle1.png" alt="La Rochelle"> <script> </script> </body> </html>
document.getElementById('Id-image').src="nom-image" |
|
| A faire vous-même 4 | Codepen |
|---|---|
Compléter le code suivant pour que : - si le bouton “masquer le texte” est cliqué, le paragraphe est masqué et le texte du bouton est alors modifié en “Afficher le texte” ; - si le bouton “Afficher le texte” est cliqué alors le paragraphe est affiché. Le texte du bouton est alors modifié en “Masquer le texte”. <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> </head> <body> <input type="button" id="bouton" value="Masquer le texte" onclick="modifier()"> <p id="para">Si tu cliques sur le bouton, je vais disparaître ! </p> <script> // initialiser l'attribut style.display à 'block' au chargement de la page document.getElementById("para").style.display = "block"; function modifier(){ } </script> </body> </html>
|
|


