Table des matières
Création d'un menu simple en HTML et CSS
Structure HTML du menu
Le menu sera constitué de 4 liens permettant de naviguer vers d'autres pages du site. Il faut donc créer 4 fichiers HTML qui seront appelés :
- menu-accueil.html
- menu-page1.html
- menu-page2.html
- menu-page3.html
Le fichier CSS pour le style du menu sera appelé : menu-style.css
| A faire vous-même 1 | menu-accueil.html |
|---|---|
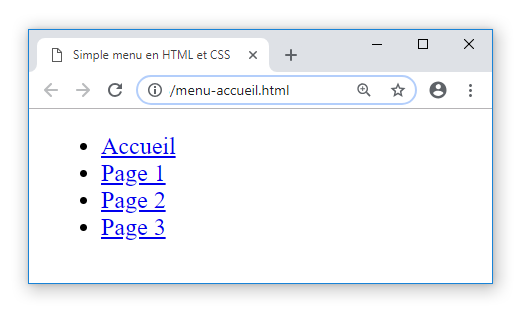
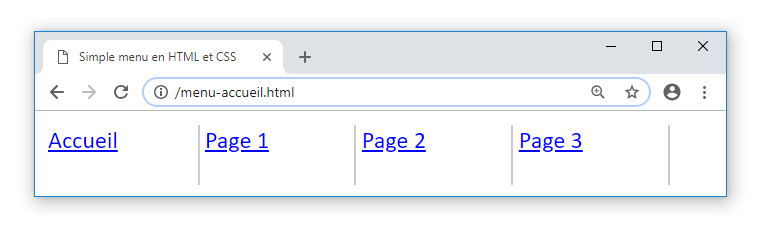
Pour créer un menu en HTML et en CSS, nous allons utiliser un élément ul correspondant à une liste non-ordonnée.Chaque élément li de notre liste contiendra un lien a pointant vers une autre page du site.Créer le fichier menu-accueil.html avec le code suivant : <!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Simple menu en HTML et CSS</title> <link rel="stylesheet" href="menu-style.css"/> </head> <body> <nav> <ul> <li><a href="#">Accueil</a></li> <li><a href="menu-page1.html">Page 1</a></li> <li><a href="menu-page2.html">Page 2</a></li> <li><a href="menu-page3.html">Page 3</a></li> </ul> </nav> </body> </html>
|
|
| A faire vous-même 2 | menu-page1.html | menu-page2.html | menu-page3.html |
|---|---|---|---|
Créer 3 pages intitulées : menu-page1.html , menu-page2.html et menu-page3.html sur le modèle suivant : <!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Page 1</title> <!-- numéro à modifier --> </head> <body> <h1>Vous êtes sur la page 1</h1> <!-- numéro à modifier --> <a href="menu-accueil.html">Retour à la page d'accueil</a> </body> </html>
|
|||
Styliser le menu avec le CSS
| A faire vous-même 3 | menu-style.css |
|---|---|
Créer un fichier CSS nommé menu-style.css.Dans la suite de ce chapitre, compléter au fur et à mesure ce fichier CSS avec le code proposé afin d'améliorer le style de votre menu. |
|
La première chose à faire en CSS est d’effectuer un reset CSS des marges intérieures et extérieures afin que notre menu s’affiche exactement de la même façon dans tous les navigateurs.
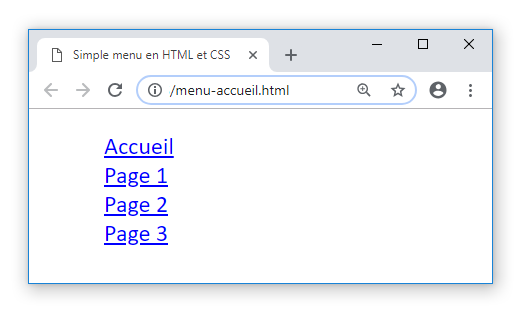
 On supprime ensuite les puces de notre menu avec
On supprime ensuite les puces de notre menu avec list-style-type et on modifie la police avec font-family.
nav ul{ padding: 0px; margin: 0px; list-style-type: none; font-family: calibri, serif; }
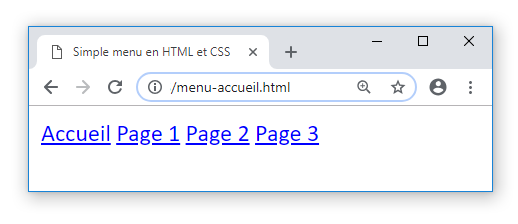
On place les éléments li côte-à-côte en les faisant flotter grâce la propriété CSS float.

nav li{ float:left; }
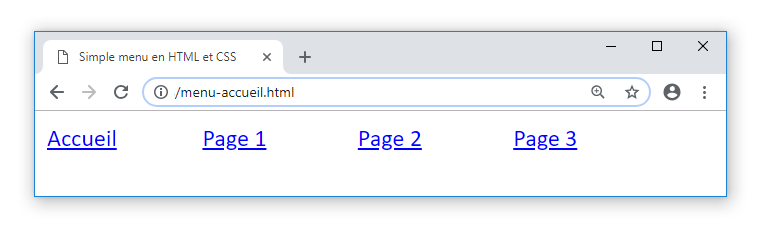
On peut harmoniser la taille des éléments li de notre menu avec les propriétés width et height.

nav li{ float:left; width : 100px; height : 40px; }
On peut également appliquer une légère bordure à la droite des éléments de liste :

nav li{ float:left; width : 100px; height : 40px; border-right : 1px solid #cccccc; }
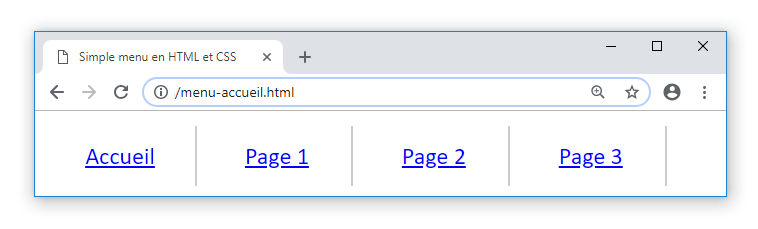
On peut centrer le texte horizontalement à l’intérieur des éléments li avec la propriété text-align.
On peut également centrer le texte verticalement en appliquant un line-height avec une valeur égale à la valeur de la propriété height à nos éléments li.

nav li{ float:left; width : 100px; height : 40px; border-right : 1px solid #cccccc; text-align :center; line-height : 40px; }
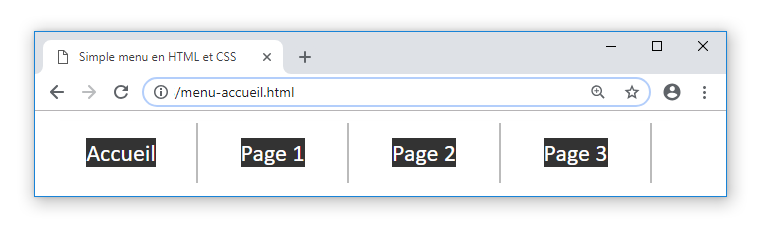
On peut supprimer la mise en forme par défaut des liens (bleus et soulignés) avec les propriétés text-decoration et color et ajouter une couleur de fond avec background-color.

nav li a{ text-decoration : none ; color : white ; background-color : #333333 ; }
Pour que les liens occupent tout l’espace à l’intérieur des éléments li , et que vos visiteurs puissent cliquer n’importe où sur le menu, on va transformer leur type en type block.

nav li a{ display : block ; text-decoration : none ; color : white ; background-color : #333333 ; }
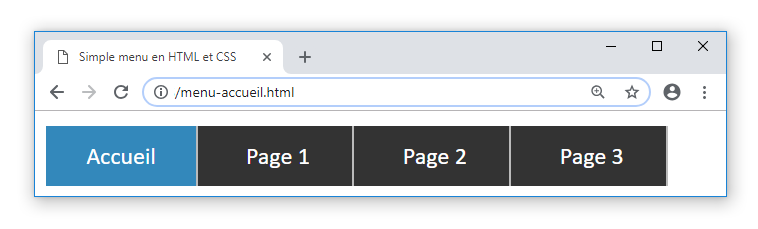
On peut appliquer un style différent aux éléments du menu lorsque les visiteurs passent leur souris dessus en utilisant le pseudo-format : hover.

nav li :hover{ background-color : #3388BB; }