Table des matières
La gestion des collisions entre sprites

Comment exécuter une fonction après une collision ?
Il est possible de définir une fonction à exécuter lorsque 2 sprites entre en collision.
Exemple : lorsque le sprite du “héros” du jeu entre en collision avec le sprite d'un “ennemi” alors le jeu doit s'arrêter.
Il faut d'abord activer le moteur physique sur chaque sprite. Ensuite, comme la collision doit être testé à chaque image, dans la fonction update(), il suffit d'ajouter le code suivant :
function update(){ game.physics.arcade.collide(sprite1, sprite2, nomDeLaFonction); }
“nomDeLaFonction” est le nom de la fonction à exécuter en cas de collision entre le sprite1 et le sprite2.
La fonction “nomDeLaFonction” ne sera pas écrite dans le fonction update().
Application : le héros meurt
Si le héros touche une bombe (l'ennemi) alors il doit mourir et le jeu doit s'arrêter. Le code pourrait être le suivant :
function update(){ game.physics.arcade.collide(leHeros, ennemi, perdu); } function perdu(){ leHeros.kill(); // supprime le sprite du héros game.input.onTap.addOnce(rejouer, this); // après un clique de souris, exécute la fonction rejouer } function rejouer(){ game.state.restart(); // le jeu recommence }
Ce code devra être adapté pour votre jeu.
Comment éviter le déplacement d'un sprite lors d'une collision ?
Lorsque le héros touche un sprite, selon les lois de la physique, il est repoussé par le héros. Pour éviter ce problème, il faut, dans la fonction create(), ajouter la ligne suivante au sprite :
nomDuSprite.body.immovable = true;
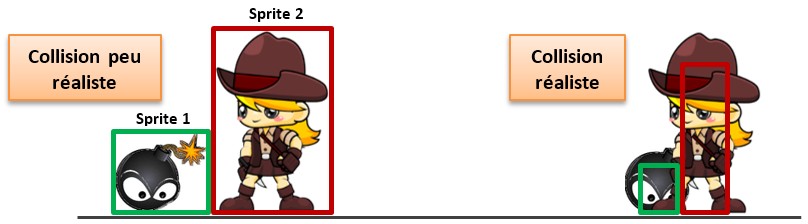
Comment rendre les collisions plus réalistes ?
Par défaut, deux sprites entrent en collision lorsque le contour de l'un touche le contour de l'autre.
Ce comportement n'est pas toujours très réaliste et peut engendrer une frustration du joueur car il perd la partie sans avoir “visuellement” touché la bombe.


Pour rendre plus réaliste une collision, il existe une méthode permettant de modifier le contour à considérer pour tester la collision. Elle s'ajoute dans la fonction create() :
leHeros.body.setSize(X, Y, Δx, Δy);
X et Y : dimensions en pixel du corps physique ;
Δx et Δy : décalages en pixel du corps par rapport à la partie supérieure gauche du sprite.
| A faire vous-même 1 | …Mes documents/icn/jeuvideo/js/script.js |
|---|---|
| Appliquer la méthode précédente sur vos sprites pour rendre les collisions les plus réalistes possibles. | |