Table des matières
La gestion du clavier
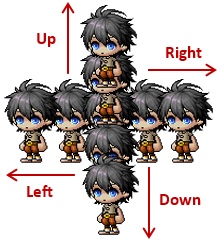
Comment déplacer un sprite avec les flèches du clavier ?
Il faut définir une variable que nous appellerons “cursors”, elle prendra comme valeur soit up, down, left ou right selon la flèche du clavier enfoncée.
La structure du code à utiliser est la suivante :
var cursors; // création d'une variable globale "cursors" function create(){ cursors = game.input.keyboard.createCursorKeys(); // "cursors" peut prendre comme valeur : up, down, left, right } function update(){ if (cursors.right.isDown){ // s'exécute si la flèche droite est enfoncée } else if (cursors.left.isDown){ // s'exécute si la flèche gauche est enfoncée } else if (cursors.up.isDown){ // s'exécute si la flèche vers le haut est enfoncée } else if (cursors.down.isDown){ // s'exécute si la flèche vers le bas est enfoncée } else{ // s'exécute si aucune touche n'est enfoncée } }
| A faire vous-même 1 | …Mes documents/icn/jeuvideo/js/script.js |
|---|---|
 Ouvrir le fichier script.js avec Notepad++. Modifier le script afin de pouvoir déplacer un sprite (le héros par exemple) dans les 4 directions (gauche, droite, haut et bas) à l'aide des flèches du clavier. Enregistrer le fichier script.js. Tester en cliquant sur le fichier index.html. |
|
Comment détecter qu'une touche du clavier a été "enfoncée" ?
Avec le script suivant, toutes les touches du clavier peuvent être testées ainsi que les flèches du clavier et la barre d'espace.
Exemple : script pour détecter si la touche “A” à été enfoncée.
var button; // création d'une variable globale "button" function create(){ button = game.input.keyboard.addKey(Phaser.Keyboard.A); // pour tester la lettre "A" } function update(){ if (button.isDown){ alert("La touche A a été enfoncée !") ; } }
Paramètres à utiliser pour tester les flèches du clavier et la barre d'espace :
- Flèche droite : “Phaser.Keyboard.RIGHT“
- Flèche gauche : “Phaser.Keyboard.LEFT”
- Flèche haut : “Phaser.Keyboard.UP“
- Flèche bas : “Phaser.Keyboard.DOWN“
- La barre d'espace : “Phaser.Keyboard.SPACEBAR“
Exemple : pour tester si la barre d'espace est enfoncée :
var space; // création d'une variable globale "space" function create(){ space = game.input.keyboard.addKey(Phaser.Keyboard.SPACEBAR); } function update(){ if (space.isDown){ alert("La barre d'espace a été enfoncée !") ; } }