Table des matières
Comment afficher un sprite
Qu'appelle-t-on sprite ?
Sprite est un mot anglais possédant plusieurs significations. Il est notamment employé dans les domaines de l'infographie et du jeu vidéo, où sprite désigne une image en deux dimensions qui peut être déplacée par rapport au fond de l'écran.
D'après Wikipédia
Exemple :

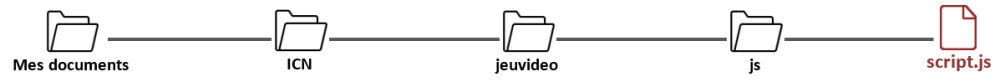
 L'image du héros de votre jeu correspond à un sprite.
L'image du héros de votre jeu correspond à un sprite.
Comment afficher un sprite ?
| A faire vous-même 1 | |
|---|---|
Enregistrer l'image du héros de votre jeu (ou l'image ci-dessus) dans le dossier medias avec pour nom “heros.png” :  |
|
| A faire vous-même 2 | …Mes documents/icn/jeuvideo/js/script.js |
|---|---|
Ouvrir le fichier script.js avec un éditeur de texte comme Notepad++.  Ajouter dans la fonction preload() la ligne suivante : function preload() { game.load.image('heros', 'medias/heros.png'); }
L'image “heros.png” est chargée (load) dans le jeu. Cette image s'appellera heros. function create() { leHeros = game.add.sprite(0, 0, 'heros'); // ajoute un sprite dont l'image a pour nom 'heros', aux coordonnées x = 0 et y = 0. }
Nous avons ajouté un sprite au jeu. Ce sprite aura pour nom “leHeros”. Attention à l'orthographe de ce nom ! |
|
| A faire vous-même 3 | …Mes documents/icn/jeuvideo/js/script.js |
|---|---|
Modifier les valeurs des paramètres “coordonnée x du sprite” et “coordonnée y du sprite” afin de le placer au centre de la fenêtre de jeu. Pour rappel, elle a pour dimension 800 x 600 pixels. Enregistrer le fichier script.js. Tester en cliquant sur le fichier index.html. |
|
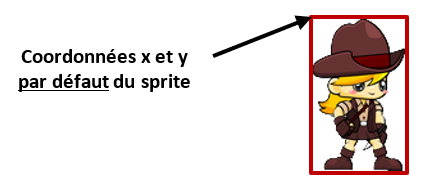
Vous avez peut-être remarqué que si vous choisissez 400 pour la coordonnée x et 300 pour la coordonnée y, le sprite n'est pas au centre de l'écran alors qu'il devrait l'être. Pourquoi ?

Par défaut “coordonnée x du sprite” et “coordonnée y du sprite” sont les coordonnées du coin “haut-gauche” du sprite.

Pour que ce soit le centre du sprite qui soit pris en compte et non plus le coin “haut-gauche”, il suffit d'ajouter la ligne suivante :
leHeros.anchor.setTo (0.5,0.5);
| A faire vous-même 4 | …Mes documents/icn/jeuvideo/js/script.js |
|---|---|
Modifier le code précédent pour que le sprite s'affiche au centre de l'écran. Enregistrer le fichier script.js. Tester en cliquant sur le fichier index.html. |
|
Comment modifier les coordonnées d'un sprite ?
Il est possible de modifier les coordonnées du sprite après sa création.
Par exemple vous placerez le sprite “leHeros” aux coordonnées (200,150), simplement en écrivant :
leHeros.x = 200; leHeros.y = 150;
| A faire vous-même 5 | …Mes documents/icn/jeuvideo/js/script.js |
|---|---|
Modifier le code précédent afin de créer un sprite aux coordonnées (0,0). Une fois ce sprite créé, il vous faudra le déplacer aux coordonnées (200,150). Enregistrer le fichier script.js. Tester en cliquant sur le fichier index.html. |
|
Comment faire tourner un sprite ?
Le code permettant de faire tourner le sprite est :
leHeros.angle = 45; // fera tourner le sprite de 45°
| A faire vous-même 6 | …Mes documents/icn/jeuvideo/js/script.js |
|---|---|
Modifier le script afin de faire tourner le sprite de 45°. Attention l'axe de rotation devra être placé au centre du sprite. Enregistrer le fichier script.js. Tester en cliquant sur le fichier index.html. |
|
 Enregistrer le fichier script.js.
Enregistrer le fichier script.js.