Table des matières
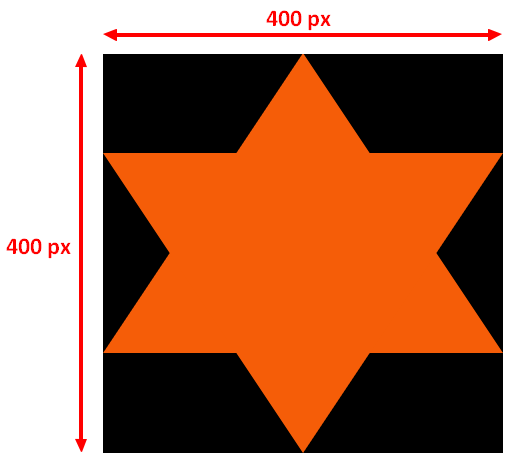
Dessiner avec p5.js
| A faire vous-même 1 | projet2-1 |
|---|---|
“Copier-coller” le dossier “projet0” et renommez-le en “projet2-1”. Vous allez travailler avec ce dossier “projet1”. Dans la suite, vous devrez effectuer ce “copier-coller-renommer” pour chaque nouvel exemple sans que j'ai besoin de le préciser. |
|
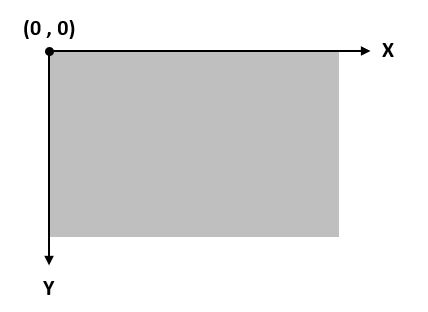
Le système de coordonnées de la zone de dessin
L'origine du repère se trouve en haut et à gauche de la fenêtre de la zone de dessin.

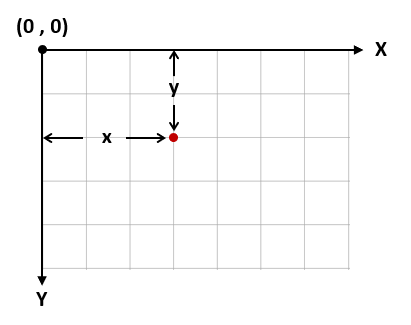
Dessiner un point
Pour dessiner un point sur l'écran, il faut utiliser la fonction point() en passant en argument les deux coordonnées x et y.
Exemple : pour placer le point comme sur le schéma ci-dessous, le code serait :
point(3,2);

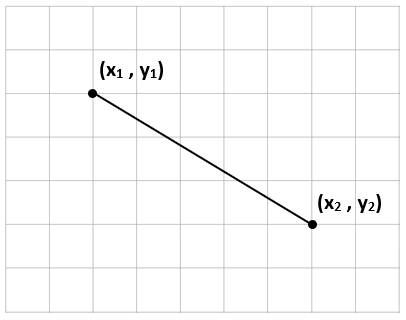
Dessiner une ligne
line(x1, y1, x2, y2);

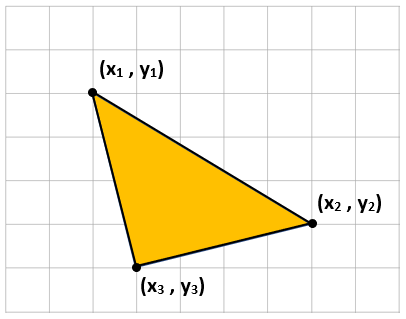
Dessiner un triangle
triangle(x1, y1, x2, y2, x3, y3);

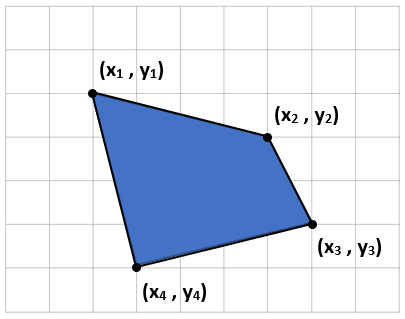
Dessiner un quadrilatère
quad(x1, y1, x2, y2, x3, y3, x4, y4);

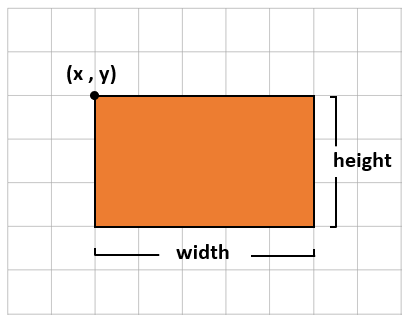
Dessiner un rectangle
rect(x, y, width, height);

D'autres options pour les rectangles :
https://p5js.org/reference/#/p5/rect
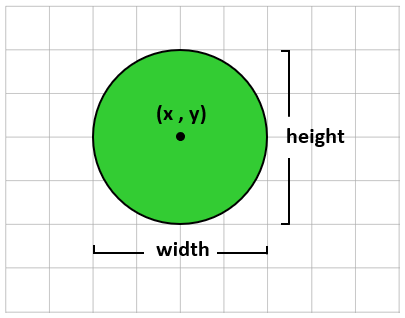
Dessiner une ellipse ou un cercle
ellipse(x, y, width, height);

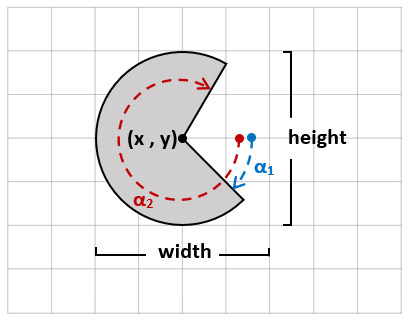
Dessiner un arc
arc(x, y, width, height, α1, α2);

D'autres options pour les arcs :
https://p5js.org/reference/#/p5/arc
Modifier la couleur du contour d'un élément
La fonction stroke permet de définir la couleur des contours de tous les éléments dessinés après elle.
Elle prend comme paramètre un nom, un code hexadécimal, un code RVB ou HLS.
stroke('red'); rect(20, 20, 60, 60); // un rectangle rouge stroke(0,255,0); rect(20, 20, 60, 60); // un rectangle vert stroke('#0729FF'); rect(20, 20, 60, 60); // un rectangle bleu
Pour gérer la transparence, vous pouvez ajouter un quatrième paramètre au code RVB pour définir le canal alpha : 0 pour transparent et 255 pour opaque.
D'autres paramètres sont utilisables : https://p5js.org/reference/#/p5/stroke
Modifier la taille du contour d'un élément
La fonction strokeWeight() permet de modifier la taille, en pixel, d'un élément dessiné.
strokeWeight(5); // bordure de 5 pixels stroke('red'); rect(20, 20, 60, 60); // un rectangle rouge
Pour supprimer le contour, il suffit d'utiliser la fonction noStroke().
Modifier la couleur de remplissage
La fonction fill() permet de modifier la couleur de remplissage. Elle prend les mêmes paramètres que pour le contour.
stroke('blue'); fill('red'); rect(20, 20, 60, 60); // un rectangle rouge avec une bordure bleue
Pour supprimer la couleur de remplissage, il suffit d'utiliser la fonction noFill().
| A faire vous-même 2 | projet2-2 |
|---|---|
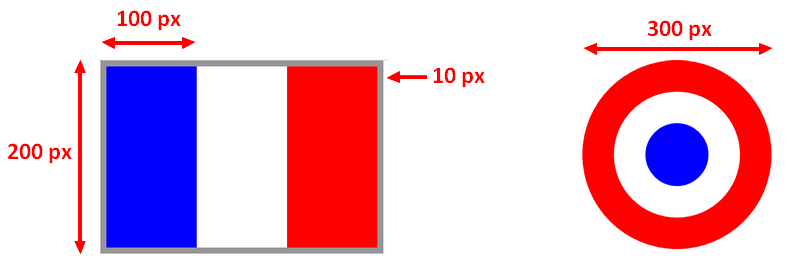
Reproduire le drapeau Français et la cocarde tricolore.  |
|
| A faire vous-même 3 | projet2-3 |
|---|---|
|
|