Comment déplacer un sprite ?
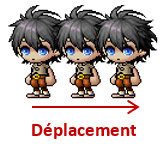
Déplacer un sprite, c'est modifier ses coordonnées (x, y ou l’angle de rotation) à chaque nouvelle image.
Par exemple, la coordonnée x du sprite peut augmenter de 2 pixels à chaque image.
![]()
Nous allons donc modifier les coordonnées du sprite non pas dans la fonction create() mais dans la fonction update().
function update(){ leHeros.x = leHeros.x + 2; // La coordonnée x du sprite "leHeros" prend pour valeur la coordonnée x actuelle du sprite + 2 pixels. }
| A faire vous-même 1 | …Mes documents/icn/jeuvideo/js/script.js |
|---|---|
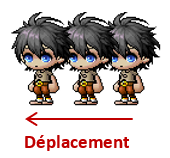
  - Ouvrir le fichier script.js avec Notepad++. - Compléter le script afin que le sprite se déplace horizontalement de la gauche vers la droite. - Enregistrer le fichier script.js. Tester en cliquant sur le fichier index.html.  - Modifier le script pour que le sprite se déplace horizontalement de la droite vers la gauche. Tester. |
|
| A faire vous-même 2 | …Mes documents/icn/jeuvideo/js/script.js |
|---|---|
  Modifier le script précédent pour faire déplacer plus rapidement le sprite de bas en haut. Tester. |
|
| A faire vous-même 3 | …Mes documents/icn/jeuvideo/js/script.js |
|---|---|
Modifier le script pour que le sprite donne l'impression de “rouler”. Tester.  Application possible pour votre jeu : un gourdin “ennemi” traverse l'écran. Le héros devra l'éviter.  |
|