Table des matières
Animation des sprites
Quel est le principe d'une animation ?
 Pour animer un sprite, nous utiliserons le principe du dessin animé : faire défiler des images fixes.
Pour animer un sprite, nous utiliserons le principe du dessin animé : faire défiler des images fixes.
L'enchaînement rapide à l'écran des images ci-contre donnera l'impression que le personnage est en train de marcher vers la gauche.
Les images constituant l'animation seront regroupées dans une seule image appelée sprite sheet.
Comment créer le sprite sheet ?
Lors de la création de votre personnage avec le site https://maplestory.design, vous avez obtenu un fichier CharacterSpriteSheet.zip. Après avoir extrait les images du fichier zip précédent, il faut sélectionner celles qui vous seront utiles pour votre jeu et les réunir dans un seul fichier png.

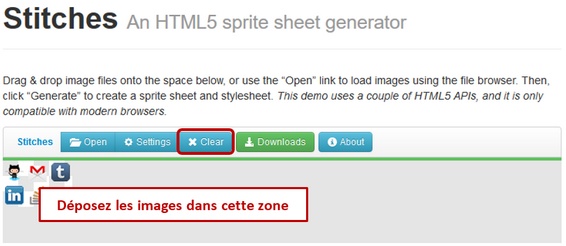
Vous allez utiliser un générateur de sprite sheet en ligne “Stitches” que vous trouverez à l'adresse suivante : http://draeton.github.io/stitches/

- Cliquez sur le bouton “Clear” pour supprimer les sprites par défaut.
- Par drag & drop déposez les fichiers images que vous souhaitez inclure dans votre sprite sheet.
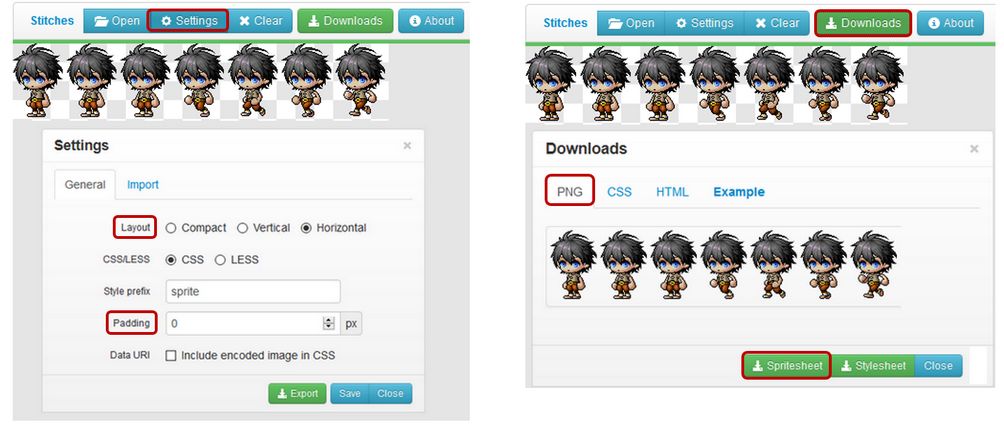
- Cliquez sur le bouton “Settings” puis choisissez le “Layout”. Le choix est sans importance pour une utilisation avec Phaser.
- Réglez le Padding à zéro pour éviter des espaces entre les images.

- Cliquez sur le bouton “Downloads”, puis sur “Spritesheet” pour enregistrer votre sprite sheet dans le dossier de téléchargement (par défaut) de votre ordinateur.
Il faut ajouter l'extension .png au nom du fichier téléchargé, soit le renommer : spritesheet-heros.png.
Comment animer un personnage ?
Le sprite sheet est constitué de plusieurs vignettes de 57 pixels de large et 82 pixels de haut. Ces vignettes seront numérotées. Attention la première vignette porte le numéro zéro.

La taille des vignettes dépend du sprite sheet utilisé, il faudra donc modifier ces valeurs !
Nous pouvons créer deux animations :
- le héros “au repos” avec les vignette 0,1 et 2 ;
- le héros “en marche” avec les vignettes 3, 4, 5 et 6.
Dans la fonction “preload”, nous ne chargeons plus une image, mais un spritesheet :
function preload(){ game.load.spritesheet('heros','medias/spritesheet-heros.png',57,82); }
- le premier paramètre 'heros' est le nom du spritesheet ;
- le second 'medias/spritesheet-heros.png' correspond au chemin vers le fichier image ;
- Les derniers paramètres sont la largeur 57 pixels et la hauteur 82 pixels des vignettes.
Dans la fonction create :
function create(){ leHeros = game.add.sprite(400, 300, 'heros'); leHeros.anchor.setTo(0.5,0.5); leHeros.animations.add('marche',[3,4,5,6],10,true); // création de la 1ère animation leHeros.animations.add('repos',[0,1,2],2,true); // création de la 2ème animation leHeros.play('repos'); // permet de jouer l'animation }
Voici les différents paramètres utilisés :
- 'marche' : le nom de l'animation ;
- [3,4,5,6] : tableau contenant les index de position des vignettes composant l'animation appelée “marche”.
- 10 : vitesse de l'animation. Nous aurons ici 10 images par seconde.
- true : l'animation sera jouée en boucle (mettre à false si vous voulez que l'animation ne soit jouée qu'une fois).
| A faire vous-même 1 | …Mes documents/icn/jeuvideo/js/script.js |
|---|---|
| Ecrire un script permettant d'afficher l'animation “repos” du personnage. Lorsque la flèche gauche sera enfoncée, jouer l'animation “marche”, le personnage doit se déplacer vers la gauche. Lorsque la flèche gauche est relâchée, l'animation “marche” doit s'arrêter et l'animation “repos” démarrer. |
|
| A faire vous-même 2 | …Mes documents/icn/jeuvideo/js/script.js |
|---|---|
| Modifier le script précédent pour que le personnage puisse se déplacer vers la droite ou vers la gauche selon la touche fléchée utilisée. Pour vous aider : Pour animer le personnage vers la droite, il faut “retourner” le sprite. leHeros.scale.x = -1; // "retourne" le sprite leHeros.scale.x = 1; // le sprite est remis à l'endroit |
|
Comment arrêter une animation ?
leHeros.animations.stop(); // stoppe toutes les animations en cours
Comment afficher une vignette d'un sprite sheet ?
leHeros.frame = 4; // affiche la vignette n°4 ;