Table des matières
Utiliser des images
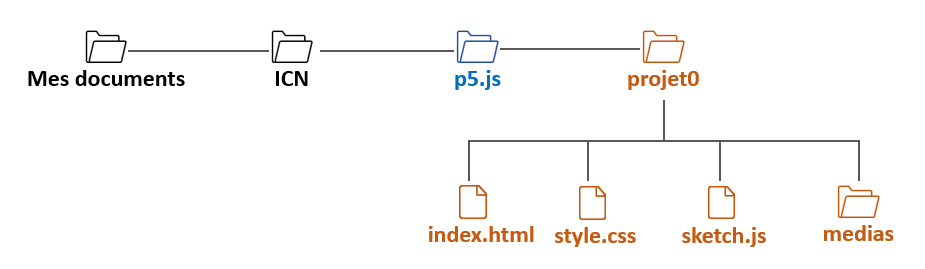
Le dossier “media” contiendra les images utilisées dans vos projets.

Charger et afficher une image
p5.js permet de charger des images aux formats jpg, gif, png et svg.
Le chargement d'une image se fera dans une nouvelle fonction appelée preload().
| A faire vous-même 1 | projet7-1 |
|---|---|
- Télécharger l'image ci-dessous et la placer dans votre dossier medias.  - Saisisser et tester le code suivant : var img; function preload() { img = loadImage("medias/photo1.jpg"); } function setup() { createCanvas(800, 600); } function draw() { image(img, 0, 0); } |
|
img = loadImage(“medias/photo1.jpg”); permet de créer un objet img et de placer l'image “photo1.jpg” dans cet objet.
L'image sera afficher dans la fonction draw() avec la fonction image(img, 0, 0).
Cette fonction prend 3 paramètres :
- img : nom de l'objet qui contient l'image à afficher ;
- 0 : coordonnée x du coin supérieur gauche de l'image ;
- 0 : coordonnée y du coin supérieur gauche de l'image.
Redimensionner une image
Deux paramètres optionnels à la fonction image() permettent de redimensionner l’image.
image(img, 0, 0, 200, 100);
- 200 : largeur de l'image ;
- 100 : hauteur de l'image.
| A faire vous-même 2 | projet7-2 |
|---|---|
<iframe src=“https://editor.p5js.org/slaurent/embed/rLajMiJwX” scrolling=“no” frameborder=“0” style=“height: 100%; width: 100%; ”></iframe>
</html>
Pour vous aider :
Il est possible de connaitre la largeur et la hauteur de l'image de départ avec les propriétés :
var largeur = img.width; var hauteur = img.height;
On peut alors facilement calculer le ratio de l'image.
||
| A faire vous-même 3 | projet7-3 |
|---|---|
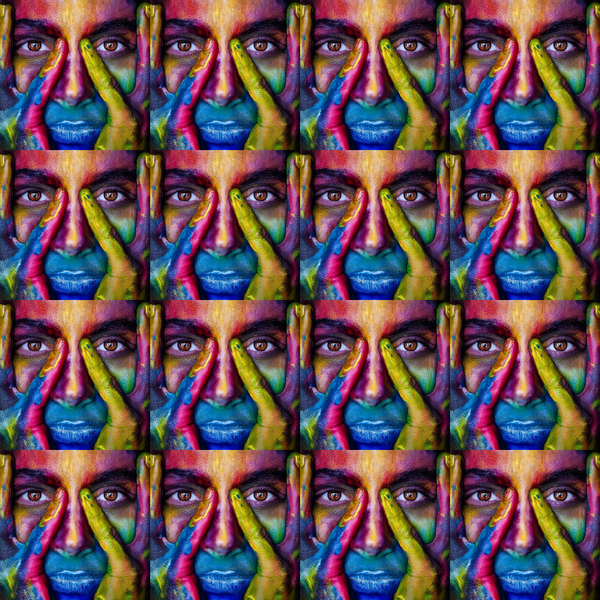
Réaliser la composition ci-dessous. Chaque vignette a pour dimension 200 x 200 pixels. Conseil : Utiliser deux boucles (for…).  |
|